
Project:
doToDo Website – a website to create a to-do list (Desktop)
Builded using :
- ReactJS
My Role in this project:
- UI/UX Designer
- Front-End developer
Brief:
To create a website where users can create their own to-do list. The website should be build as a single-page-application using ReactJS.
While using the website, the users should be able to register and login to their own account and create a list. The list should then be send to and saved by the server. When the users visit the website, the header should shows if the users’ login status is active or not. The users should still be logged in even though they close the browser or refresh the page.
User authentication will be done using JSON Web Tokens.
Result/Solution:
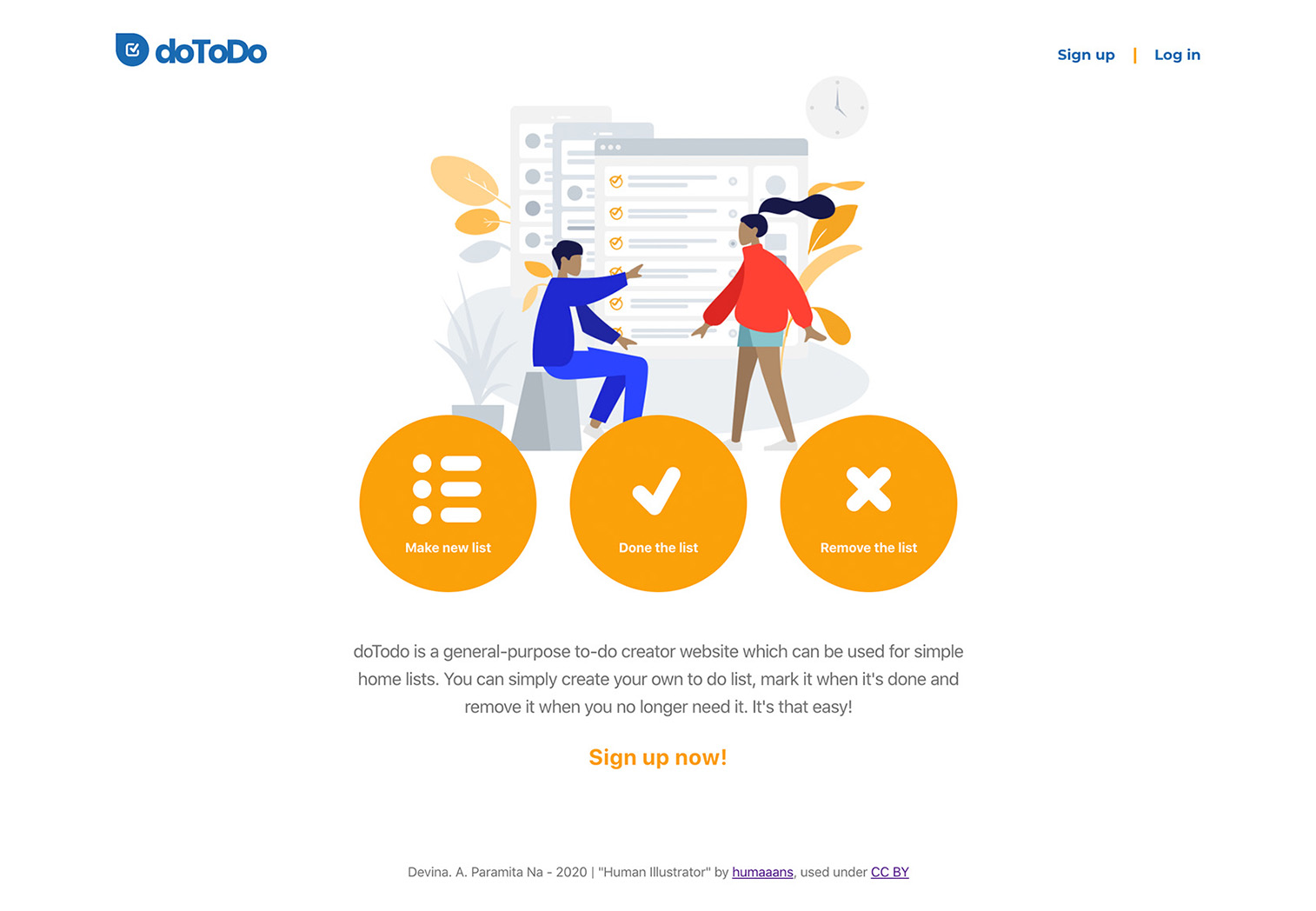
Landing Page
When the users visit the website for the first time, they would see few basic information, such as description about the website, CTA link to register and also a header with link to sign up or to log in.

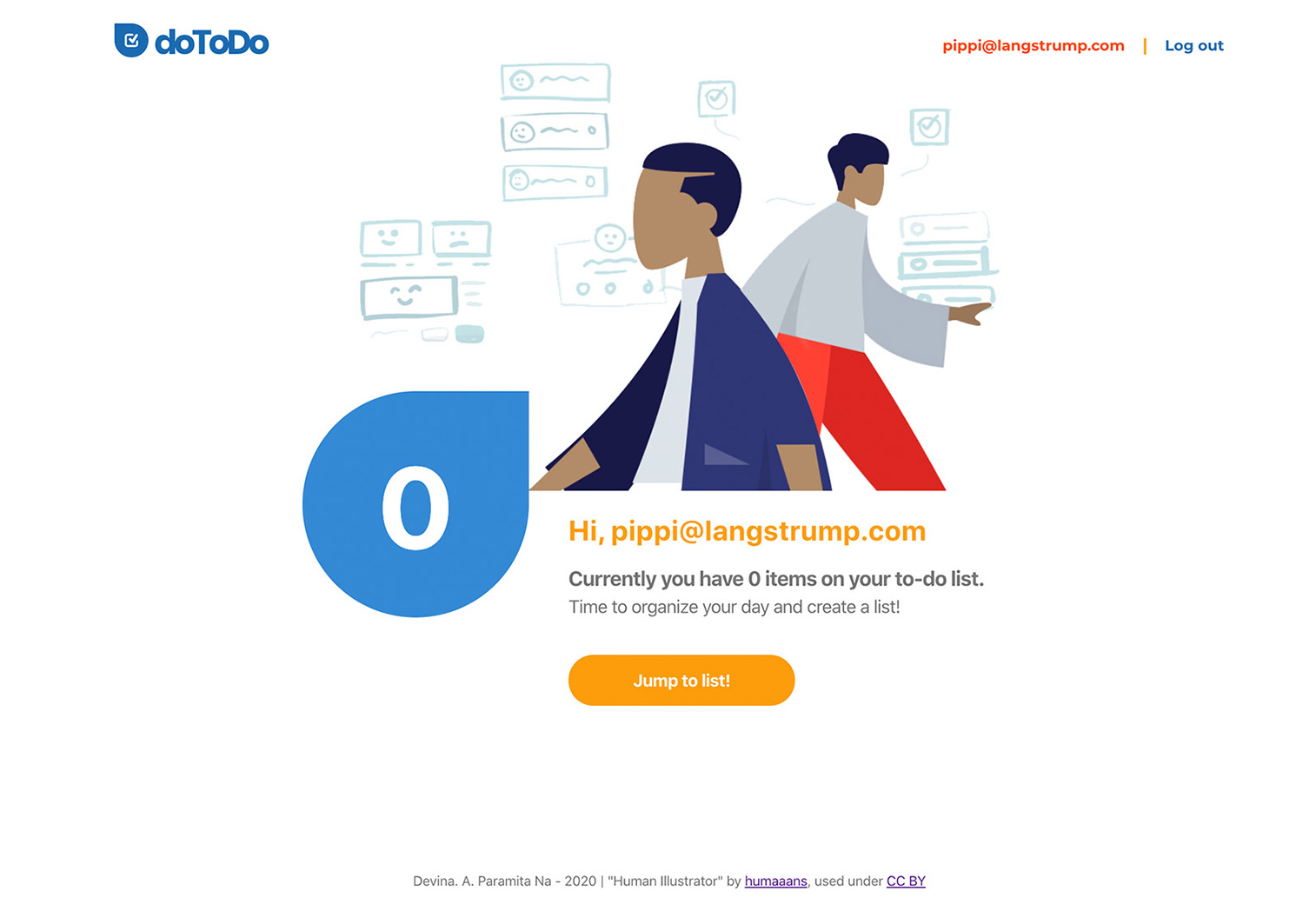
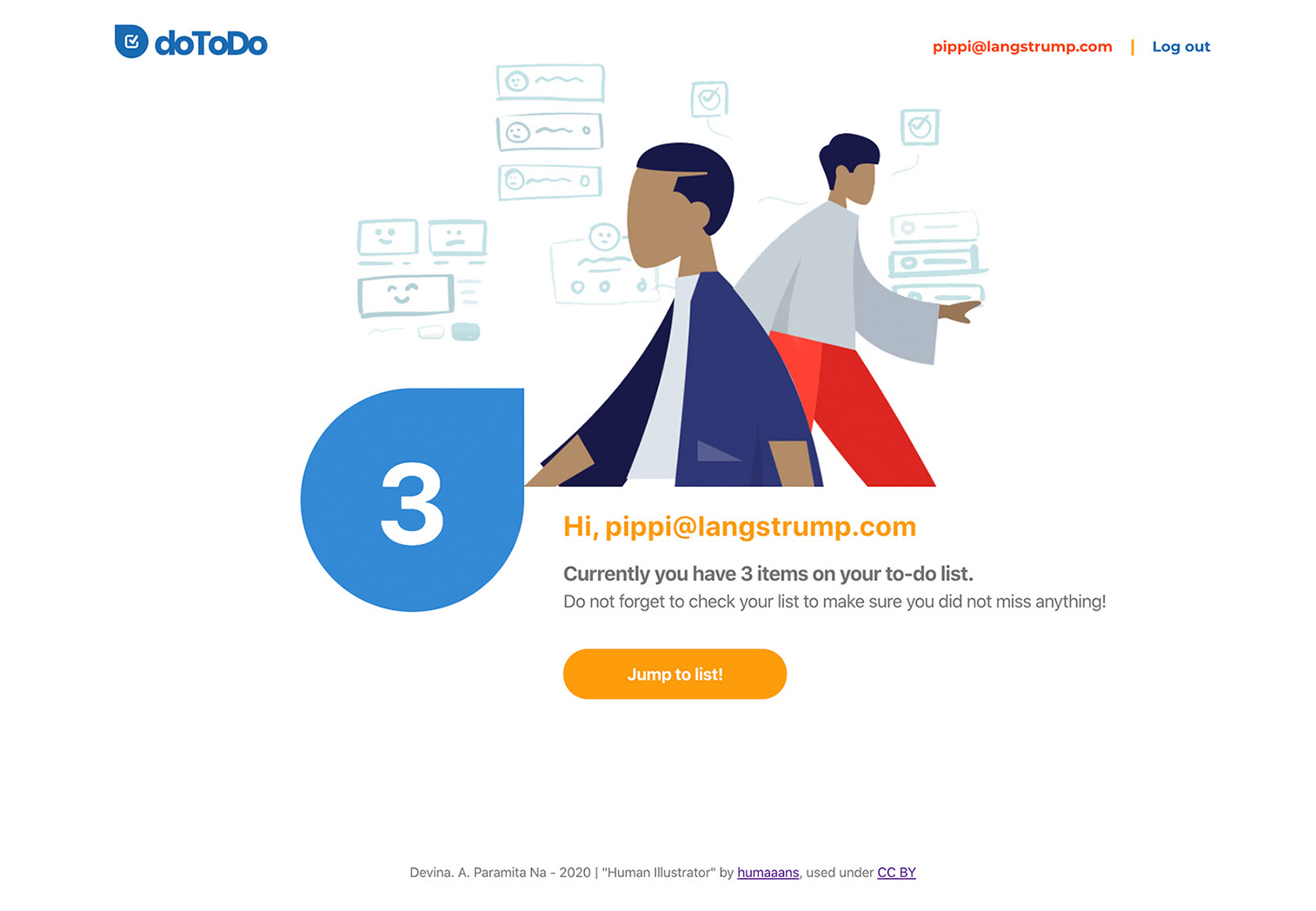
The landing page changed when the users visit the website url when they are still logged in. This time, the information shown are the number of items currently on their list.


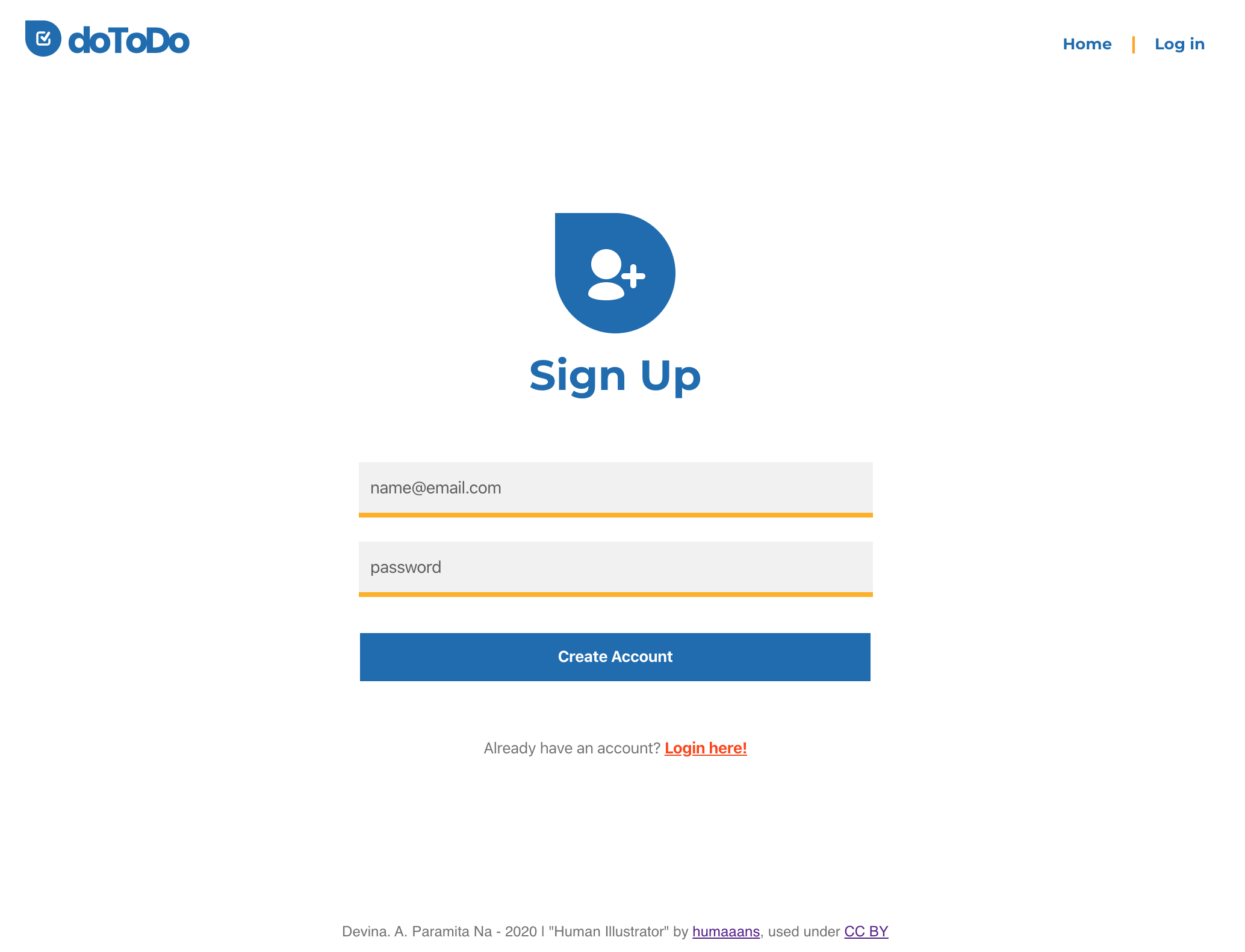
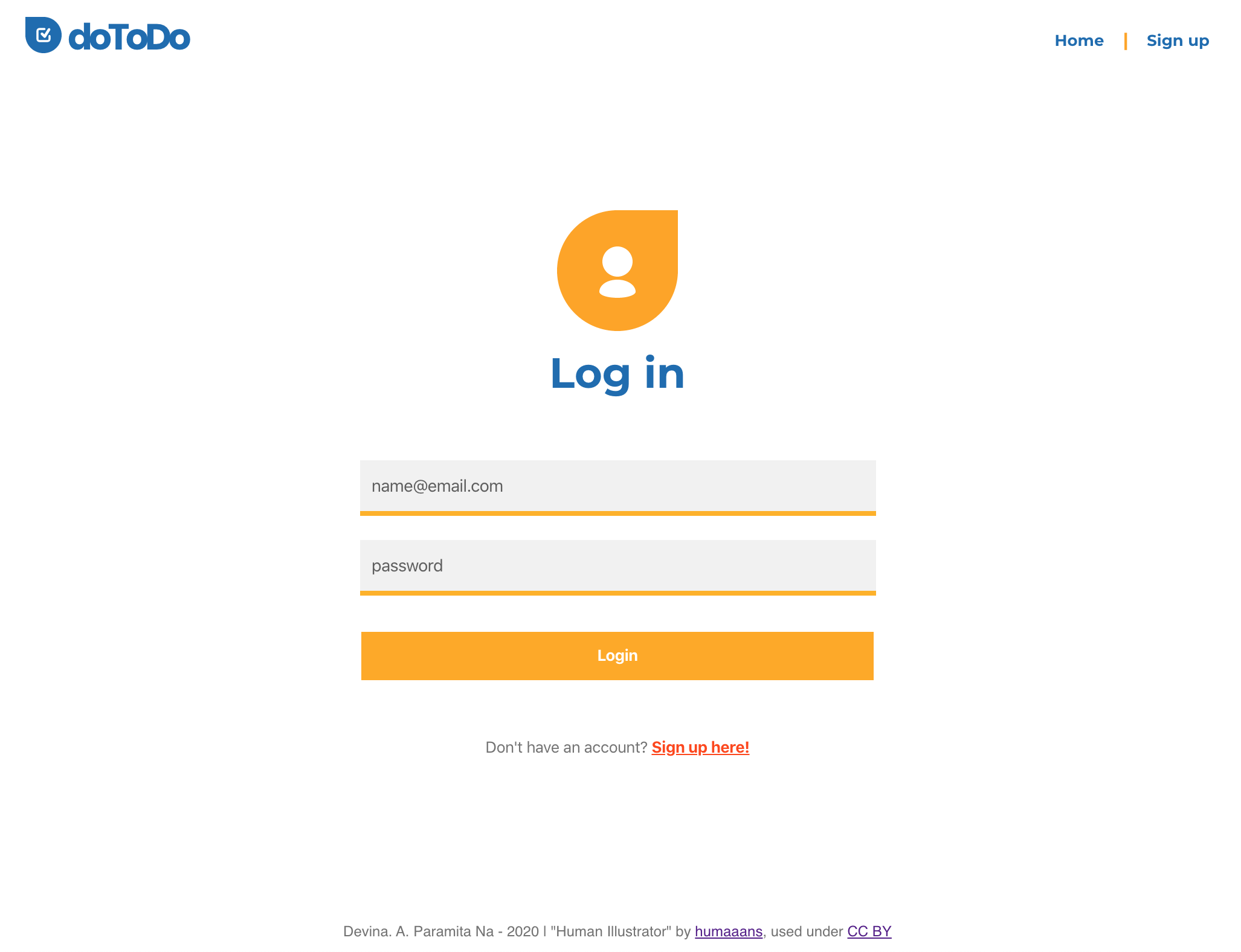
Sign Up Page / Login Page
To make it easier for the users to differentiate easily between the sign up page and login page, different color palette is used for each page.
From each page, users can also change link between login or sign up. Both from the header and from the link below the form. The logo on the header also serves as a link to go back to the landing page.


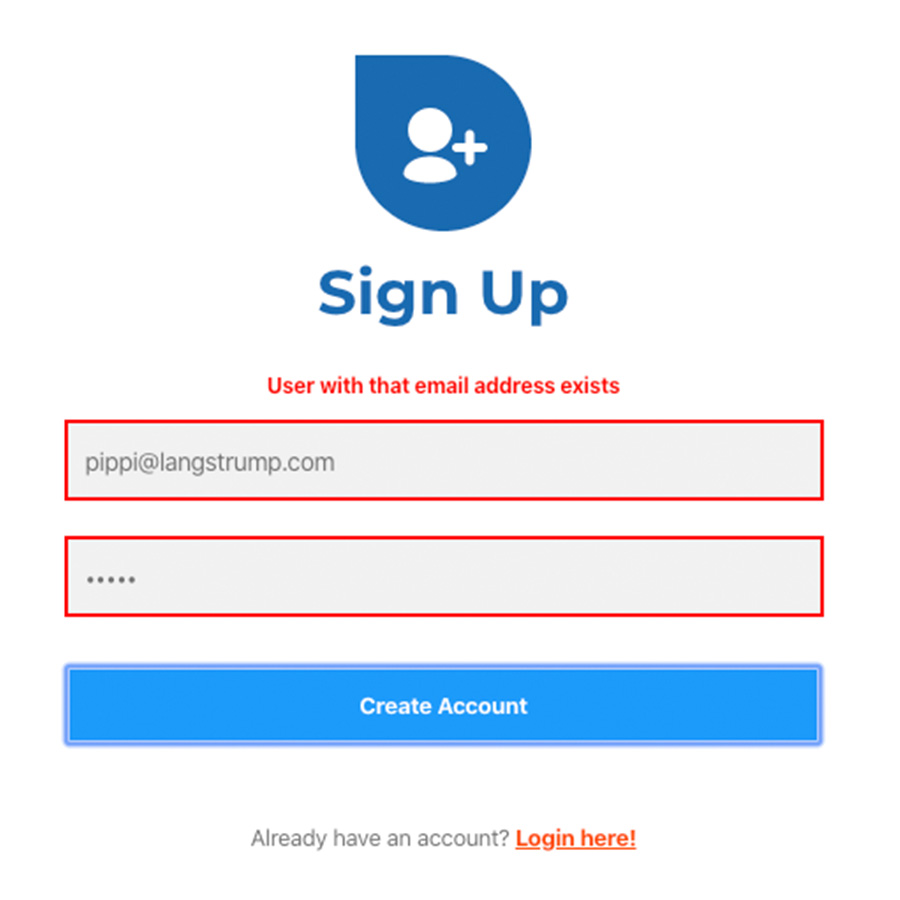
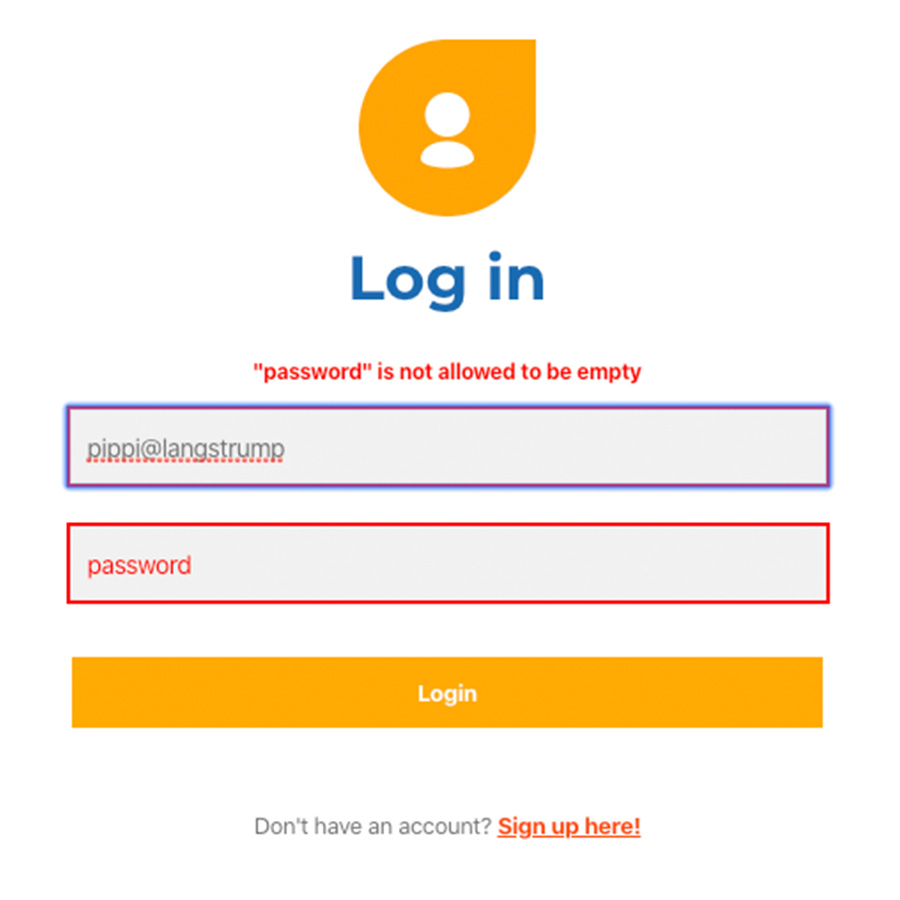
On these pages, the forms are using controlled validation to make sure the input given by the users are correct. When the users submit the wrong input to the server, they will receive a warning feedback to give a better user experience.


To-do List Page
The to-do list page contains of a sidebar and a content space for the to-do list it self. The sidebar can be used for different future features or information space. On the header, users can use the logo on the left side to go back to the landing page and use the log out on the right side of the page to end their session. The header also show the active user by displaying the email that the users use to log in.
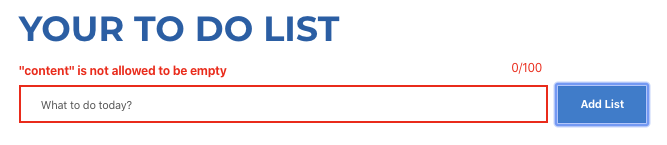
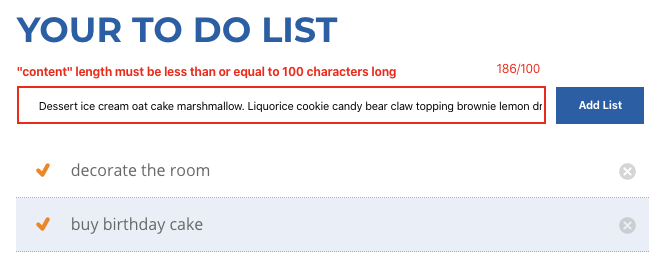
On the to-do list, users can add a new input, mark a checklist when it’s done and delete the list when it’s done.

As the Login form and Sign Up form, input box inside the to-do list also have a controlled validation, which gives out error warning when the users submit an empty input or content that is more than 100 characters long.


When the login session is expired, a warning box is shown so that the users can act according to their needs (log in again or log out from the to-do list and return to the home page).



