
Project:
CloudyBox – Cloud Storage with Dropbox API – Responsive — Group Project
Builded using:
- ReactJS
- Dropbox API
- oAuth
My role in this project:
- UX/UI Designer
- Front-end Developer
Brief:
To create a web application that uses the Dropbox API – that allows users to sign in and view/manage their files, similar to the functionality in the actual Dropbox web service. The application should be implemented as a SPA using ReactJs. This project is a group project, which consist of 3 people.
Result / Solution:
We started the project by creating a simple wireframe to map the user journey to help with deciding all the components and steps that the user need to make when using the app. We also create a UI design of the app. This process really helps us as a developer to code and recreate the static design into something dynamic
The features that were applied in the app:
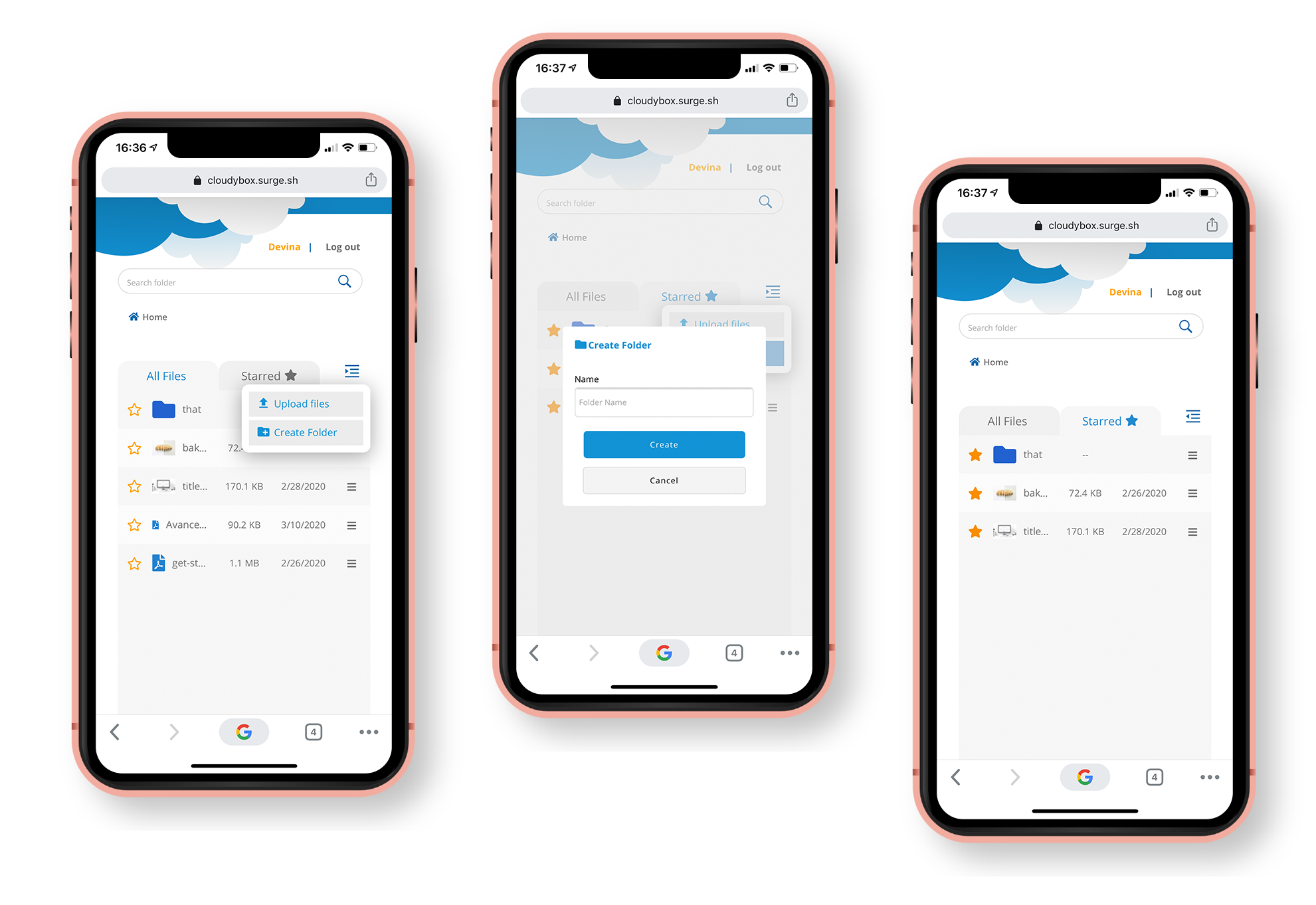
- Upload files
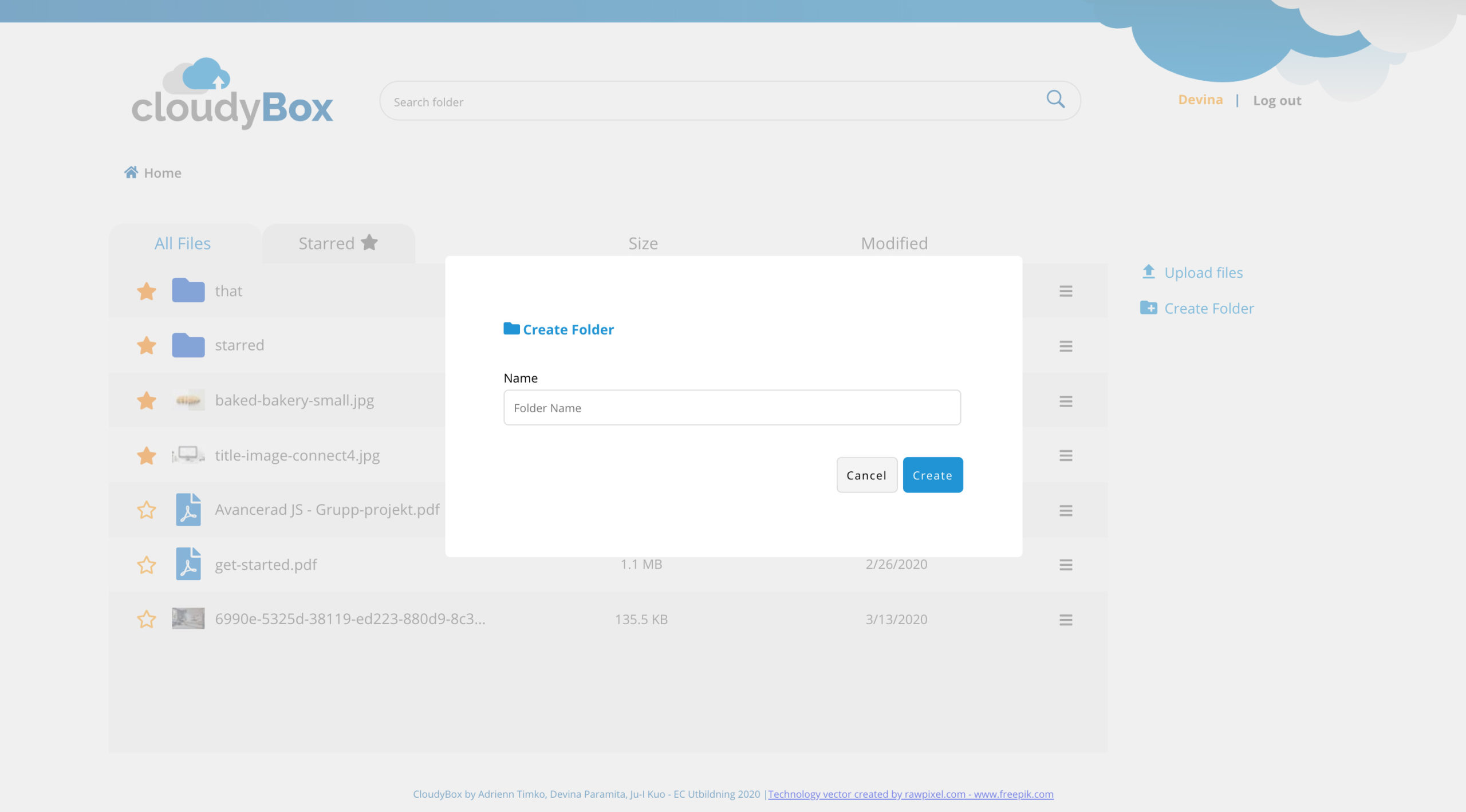
- Create new folder
- Search of files
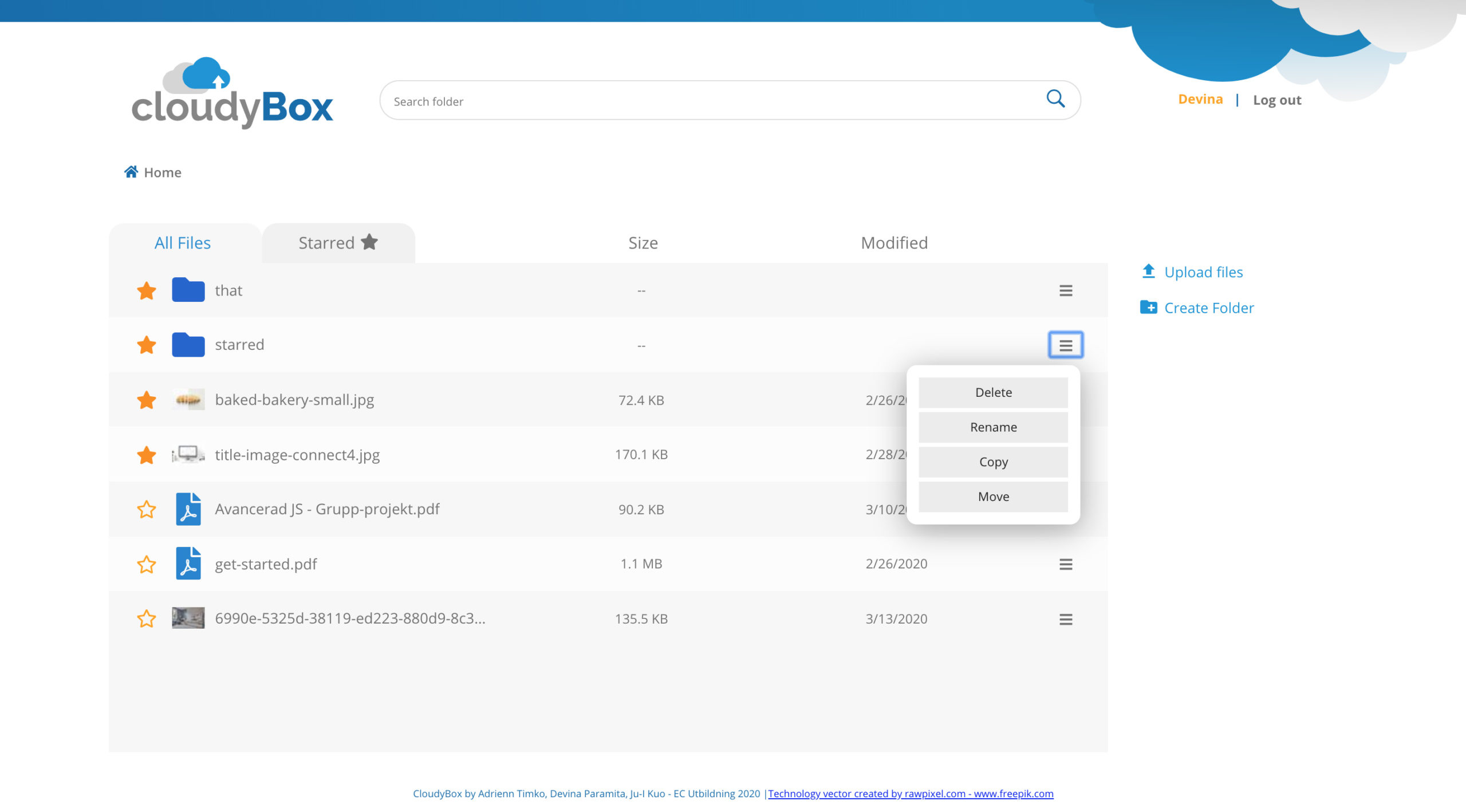
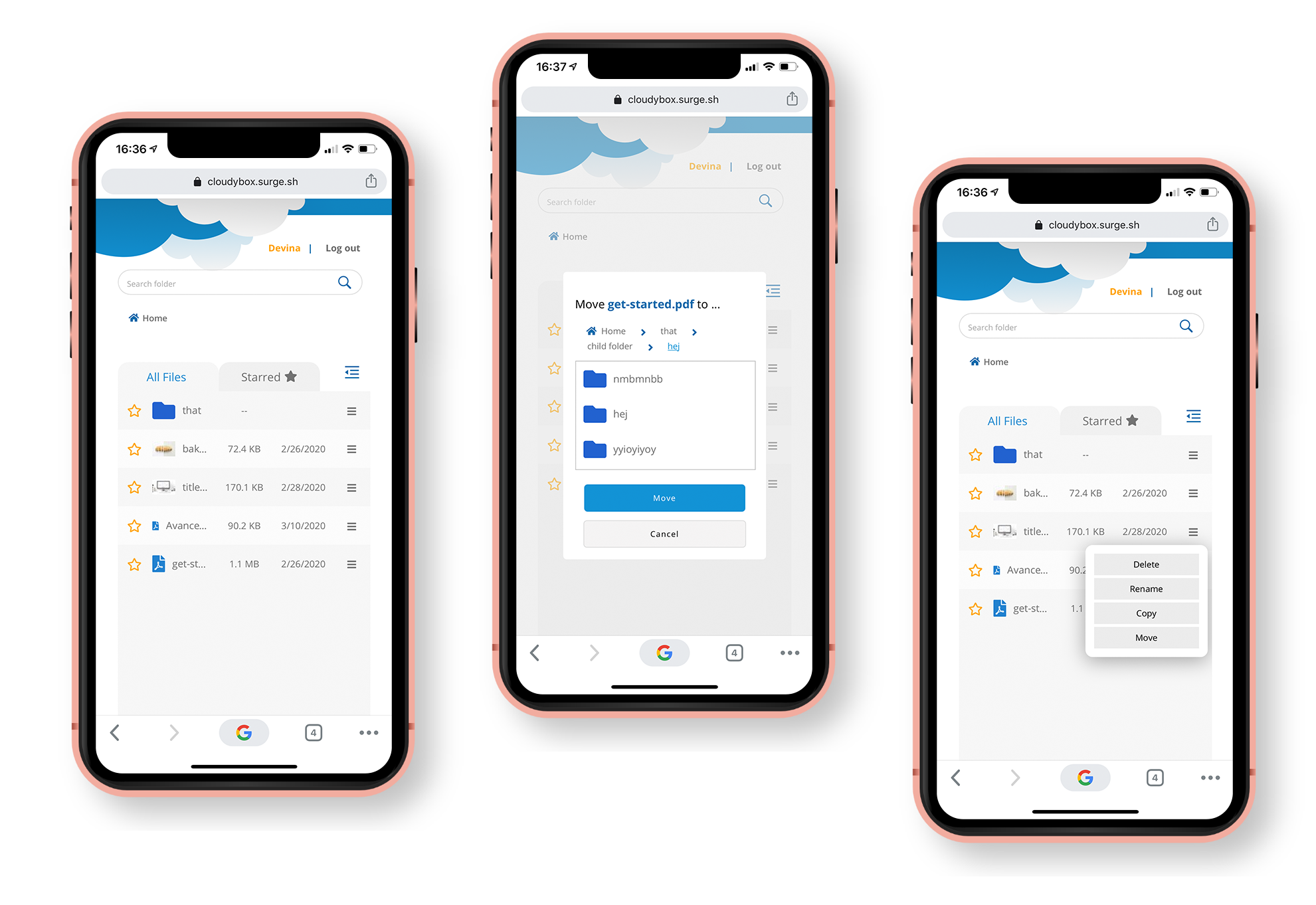
- Copy files/folder
- Rename files/folder
- Move files/folder
- Remove (delete) files/folder
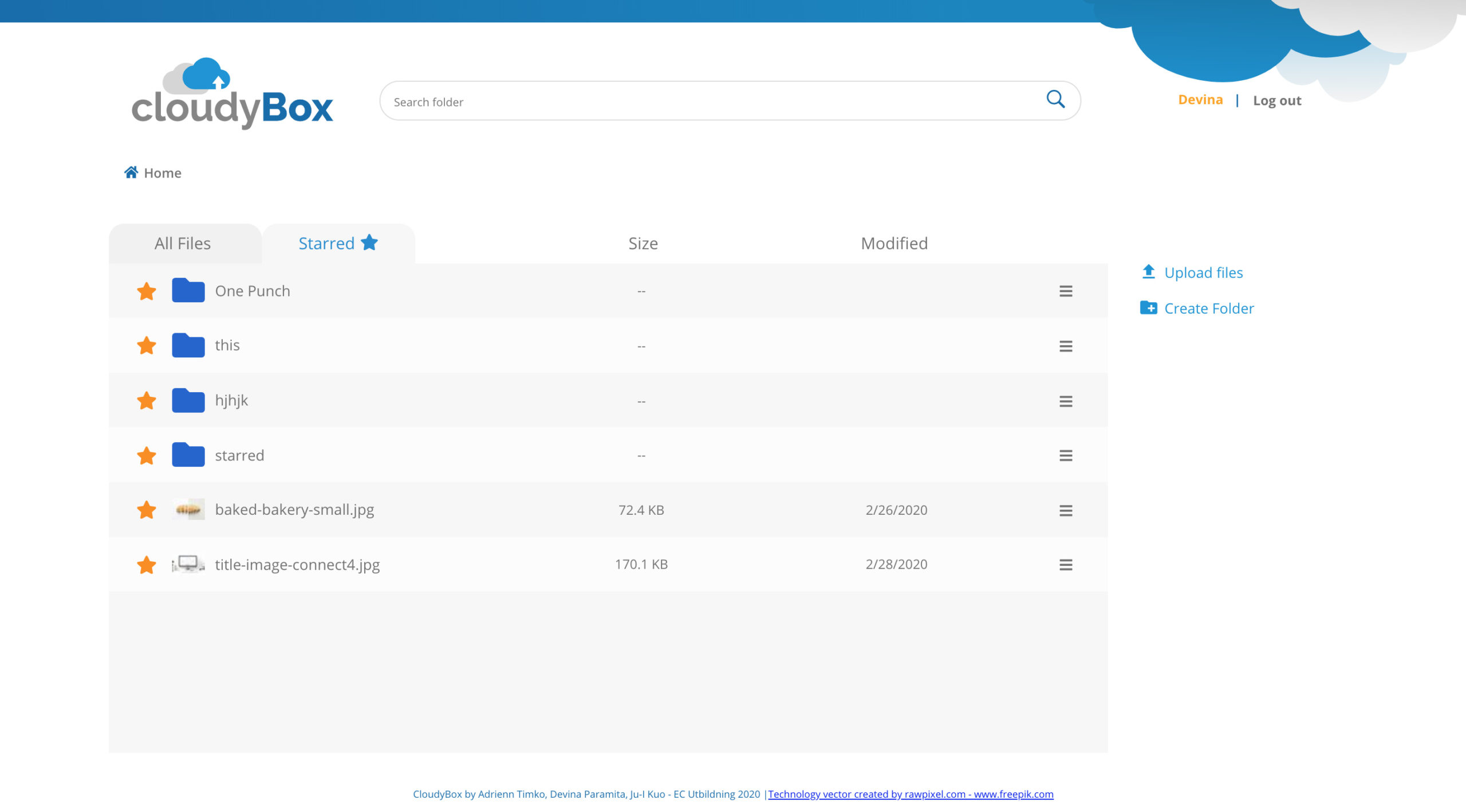
There is also a feature where user can set a file or a folder as “starred” items and can access all item which has been set to “starred” from a different tab.








In this project, not only I acted as the UI/UX designer of the application, I also builded few functions, such as:
- Creating new folder on current path
- Applied right path journey when user getting deeper inside a child folder
- Rendered right content according to which tab (“Main” tab or “Starred Items” tab)
- Applied LongPoll function so the app can update automatically if a file/folder is being modified outside the app
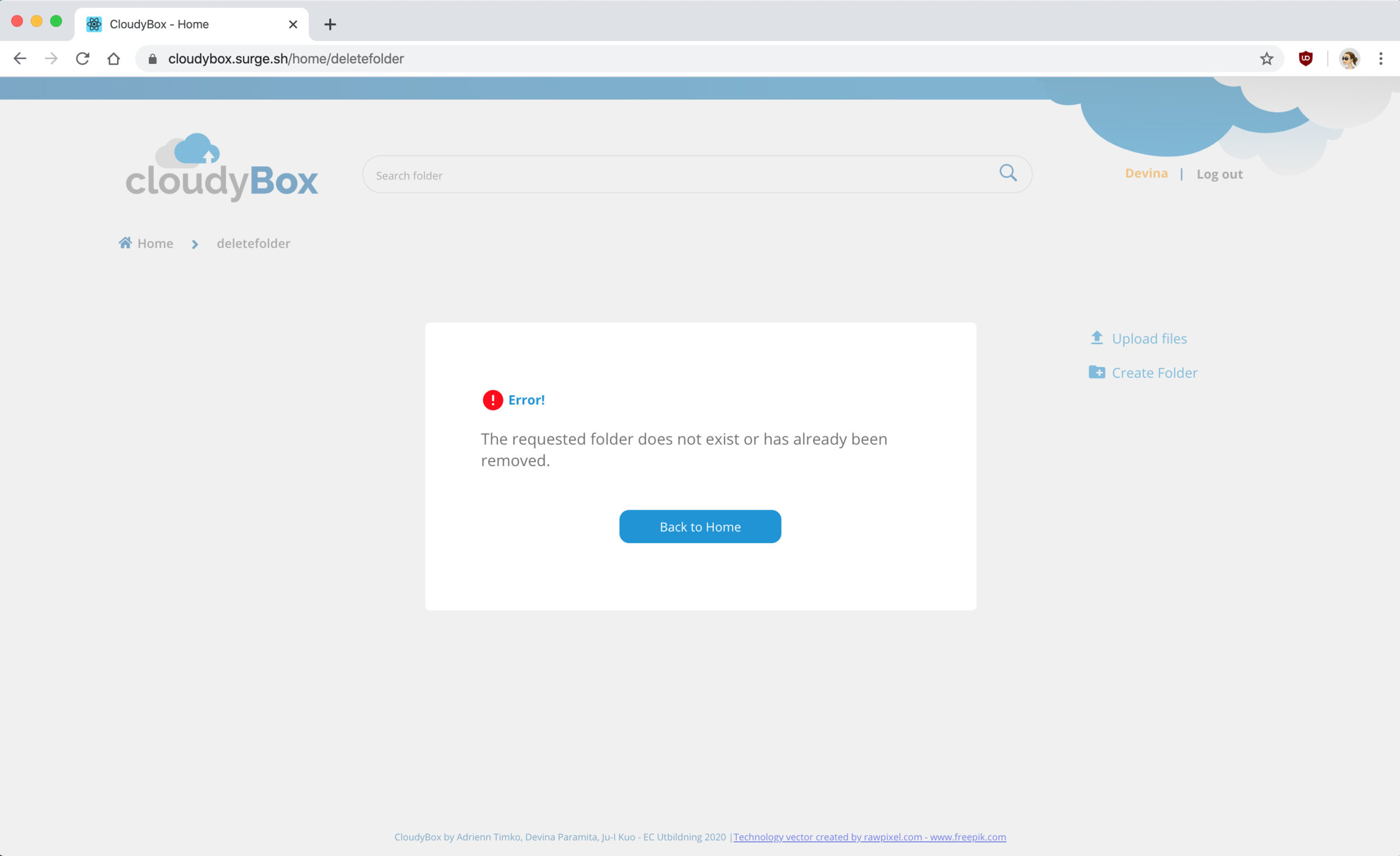
- Creating a function to handle the error if user click on a folder that has been removed from outside the app or when entering wrong folder name
- Handling the dropdown menu, so that when user click the area outside the dropdown menu, the dropdown menu got de-activated.
- Setting the css so the app would be responsive
- Assisting with creating local storage to save the starred items locally
To make sure that all members inside the team could work together simultaneously, we set up a SCRUM based notes where we listed all the product backlogs and arranged it based on priority, recorded all sprint of tasks we had done per week and documented all sources and designs for the project. We also worked with one github repository with different branches so that all parts of the project can be done on the same time.
