
Project:
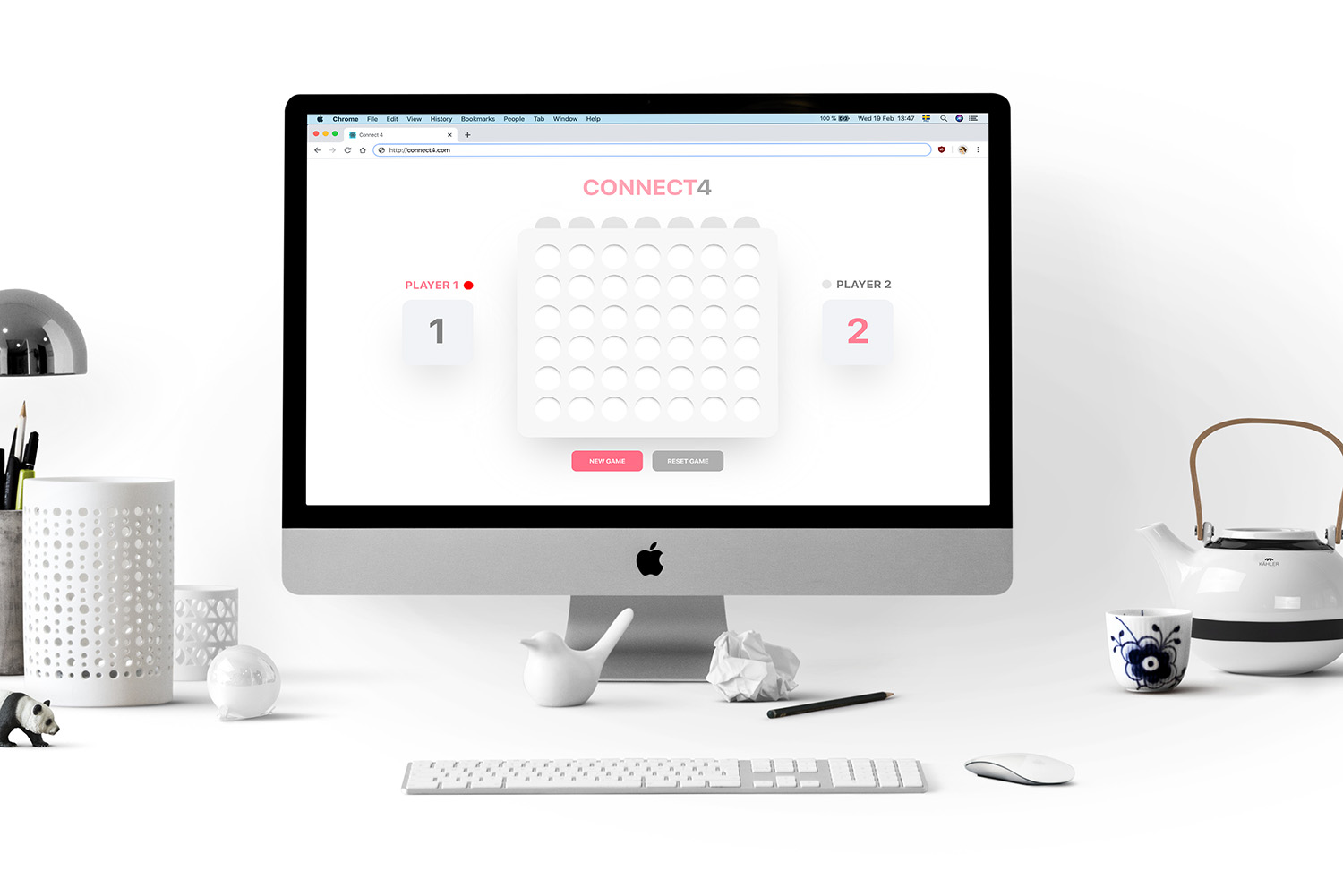
Connect4 Game for desktop
Builded using :
- ReactJS
My Role in this project:
- UI/UX Designer
- Front-End developer
Brief:
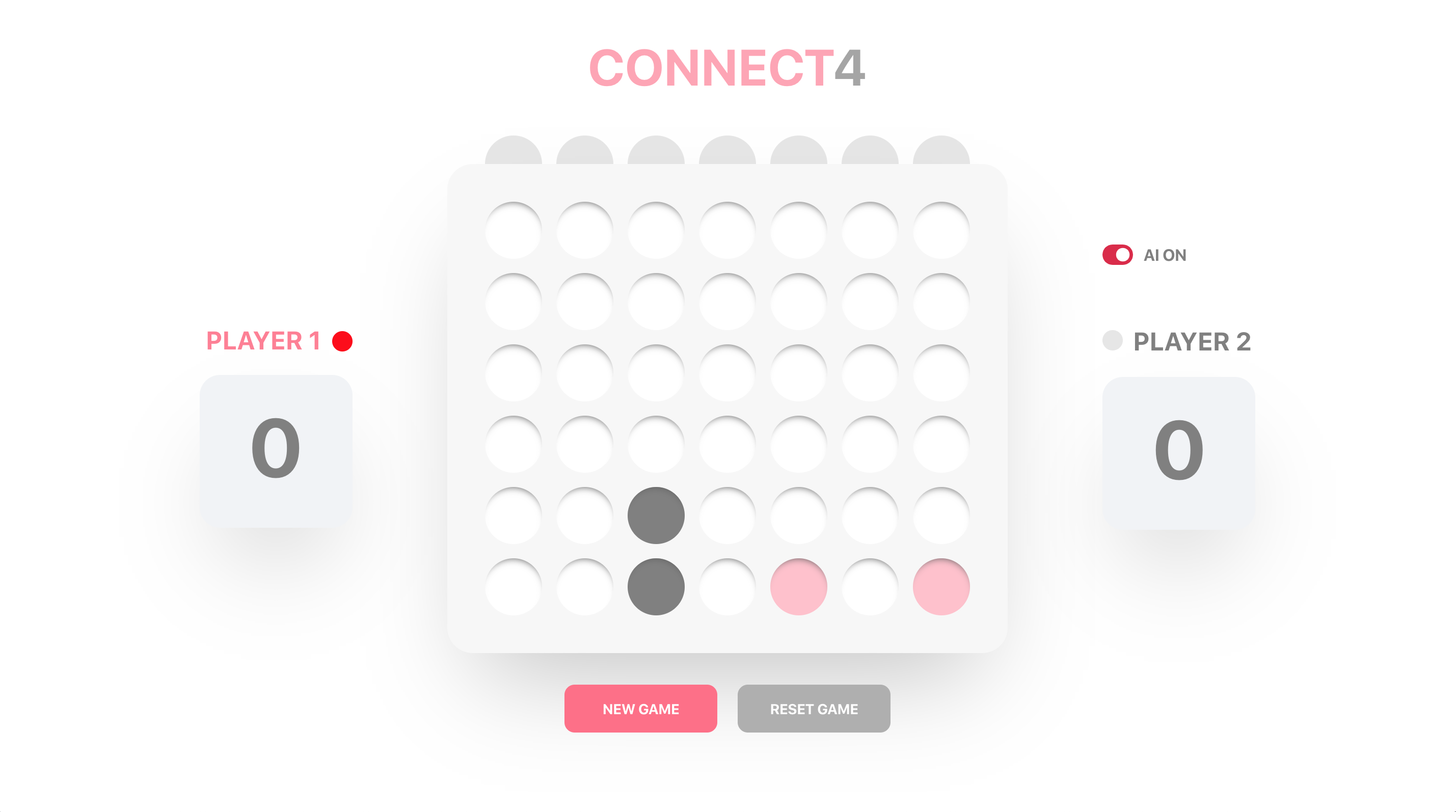
To create a Connect 4 game for desktop mode using ReactJS. The game can be played by 2 players, either both humans or human against the computer. A game is won by connecting 4 dots with same color, vertically, horizontally or diagonally (left or right).
When players start new game, the score keeps on continue to the next game. When they reset the game, then the scores set back to zeros.
Result/Solution:
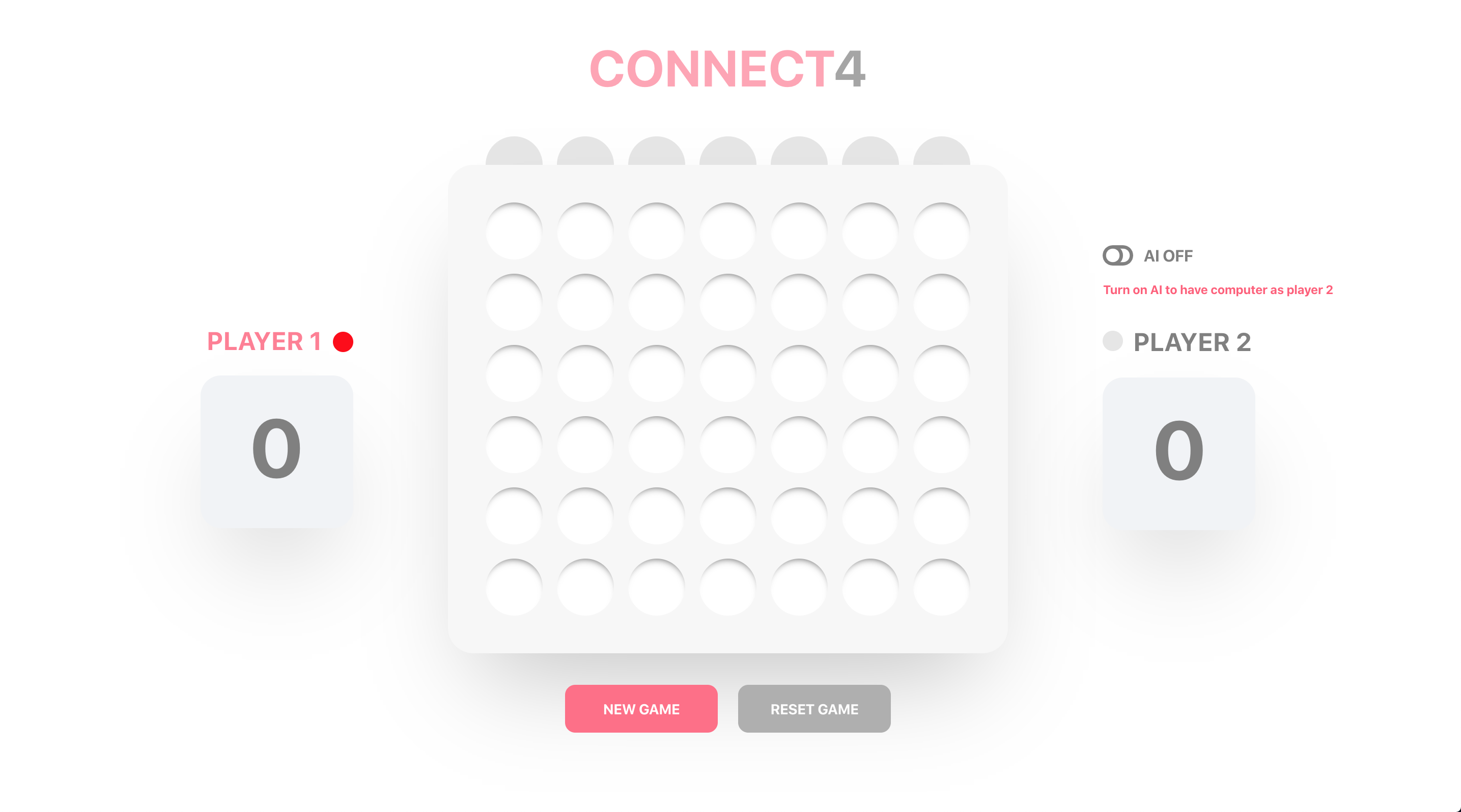
Using a simple and clean design so the players focus on the game. The half circle disk on top of the board used to show which color of the disk is active. To further help the players to know which of them is active player, a color toggle next to the player’s name placed with red dot to show that that person is the active one.
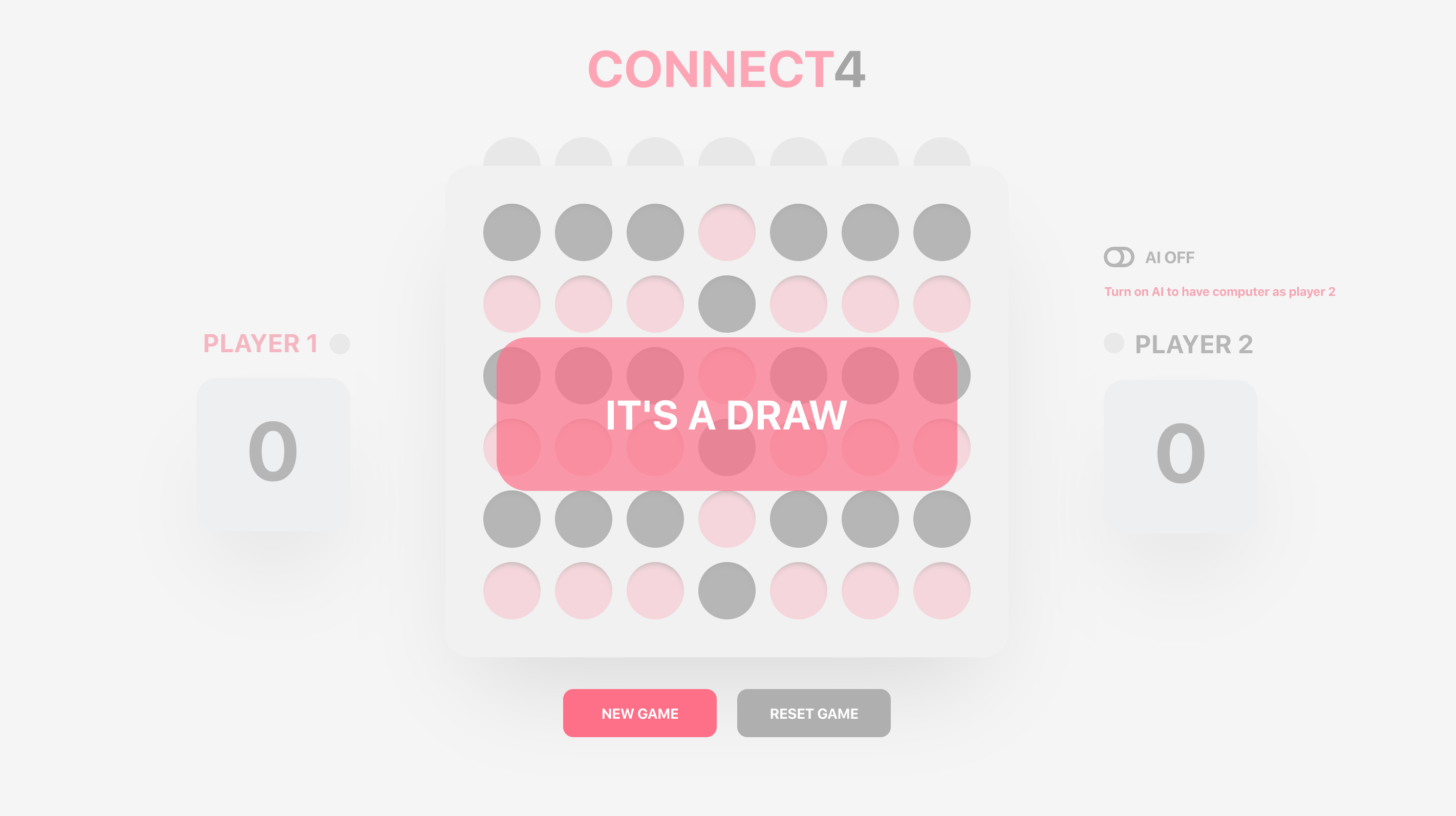
When a player succeed on connecting 4 circles in a row, either vertically, diagonally or horizontally, then the player wins the game. To show this, a pop-up shown and the only active area to clicked by the players are the reset game or new game buttons.
Another visual aid to help the players to know which one of them is leading the scores, different colors on the score text are used. If a player is leading, then his/her score will turn pink. While if both players have the same scores, then the score text will turn grey.
To activate or de-activate the computer as player 2, player only need to use the toggle button on the player 2 side.