
Project:
Movie directory application for desktop
Builded using :
- ReactJS
- JSON REST API
My Role in this project:
- UI/UX Designer
- Front-End developer
Brief:
To create a movie directory application, written as a Single-page application using ReactJS and communicates with a JSON REST API.
The API is used to add, remove, edit and list the movie list and the server does form validation during add or edit a specific movie.
The main page should also contain a text input that can be used to search for movies by title or director’s name.
Result/Solution:
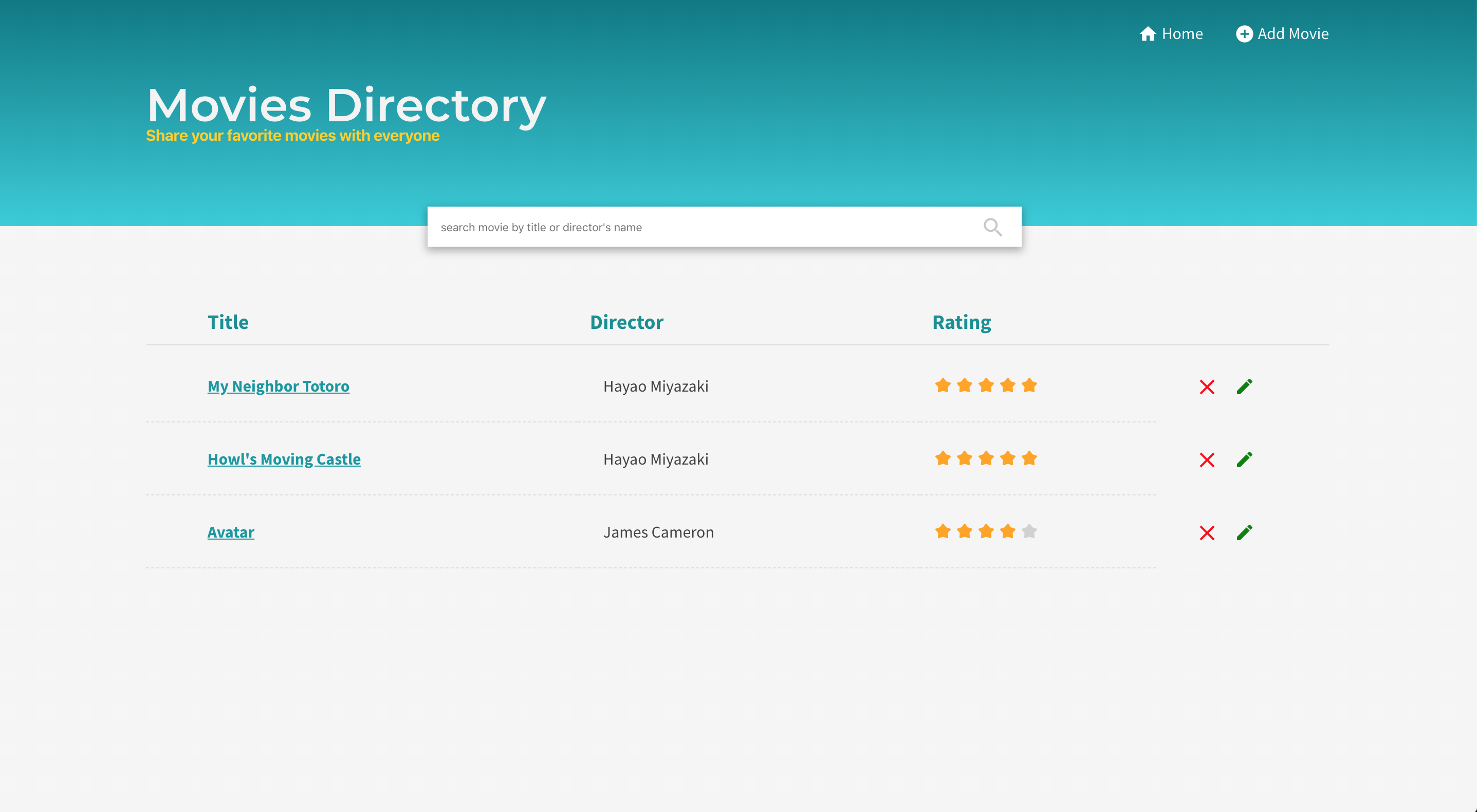
Main page
On this page, the focus is on the list of the movies shared by people who use the application and the search box to make it easier for the user to find a specific movie based on its title or director’s name.
On the list, user can easily delete a movie item from the list or edit the current information of the selected movie. User can also add a movie to the list by the button on the top part of the screen.

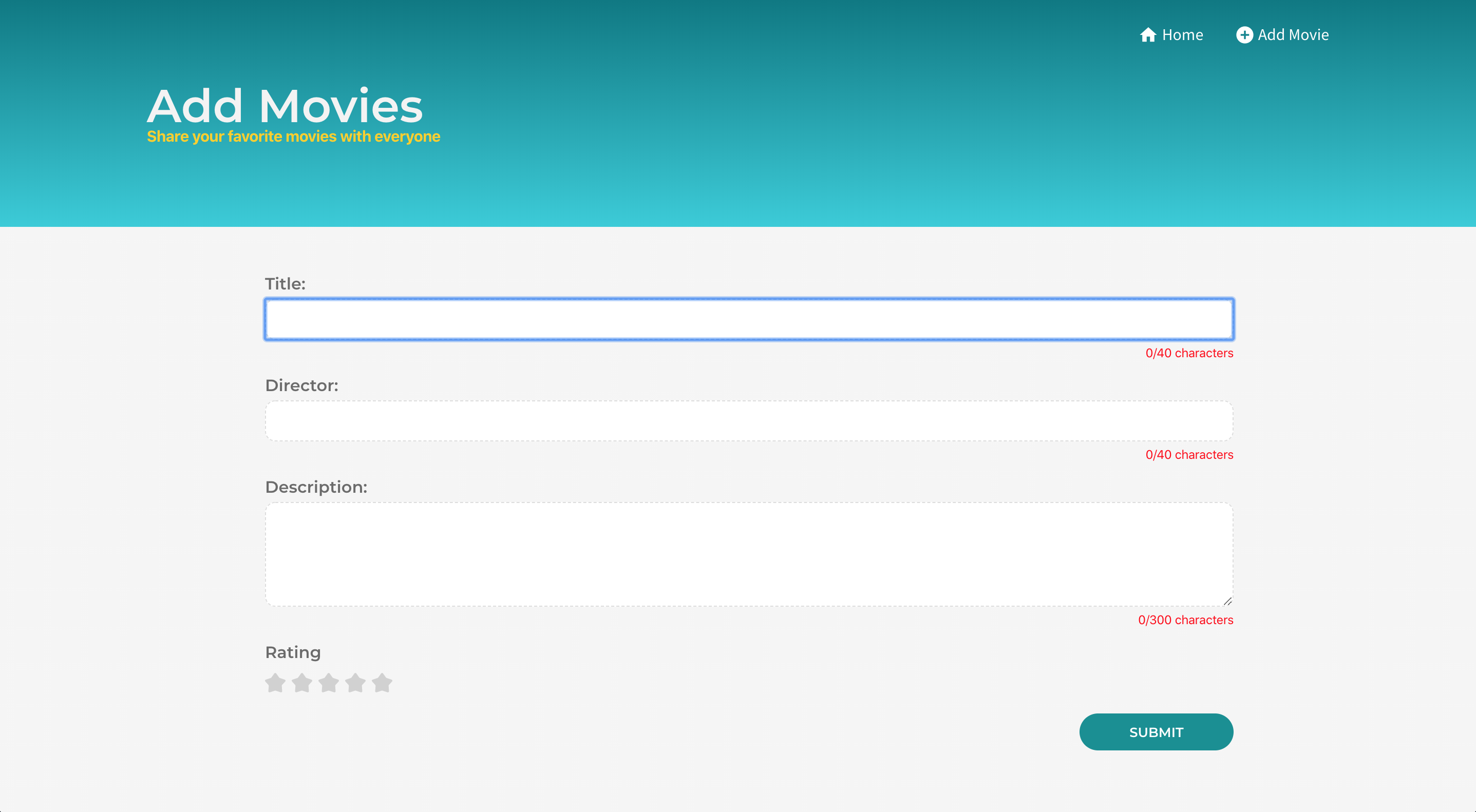
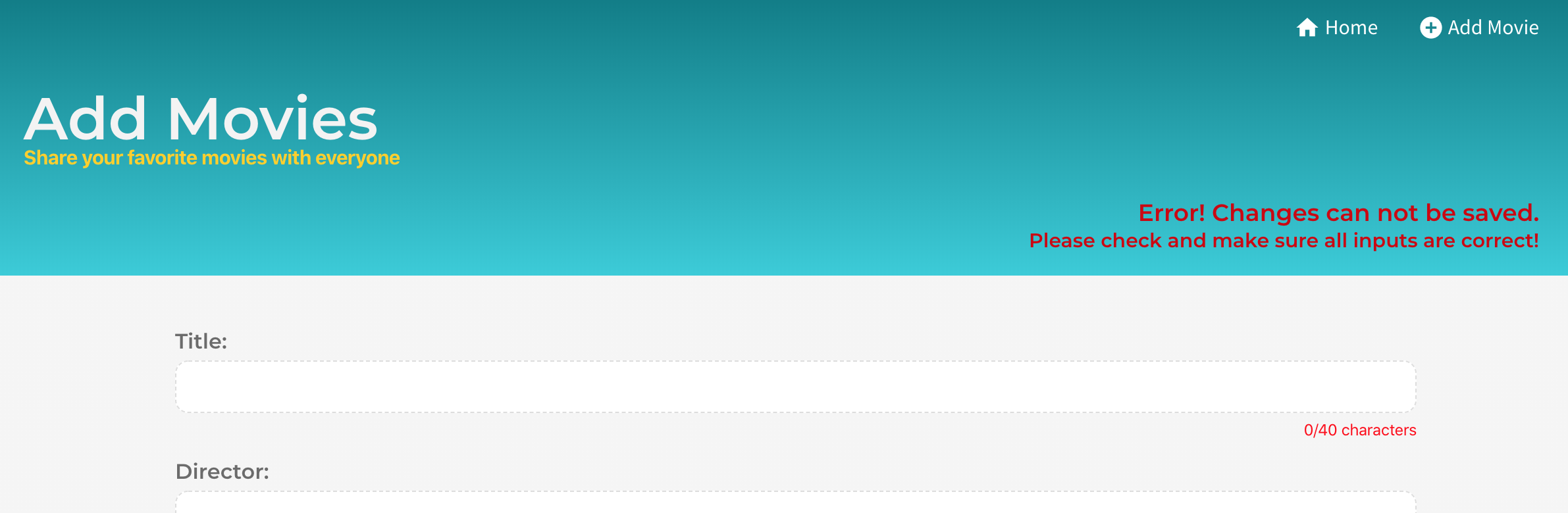
Add movie page
In this page, user can add a movie to the list using a controlled validation form, which gives errors if the input are not valid.


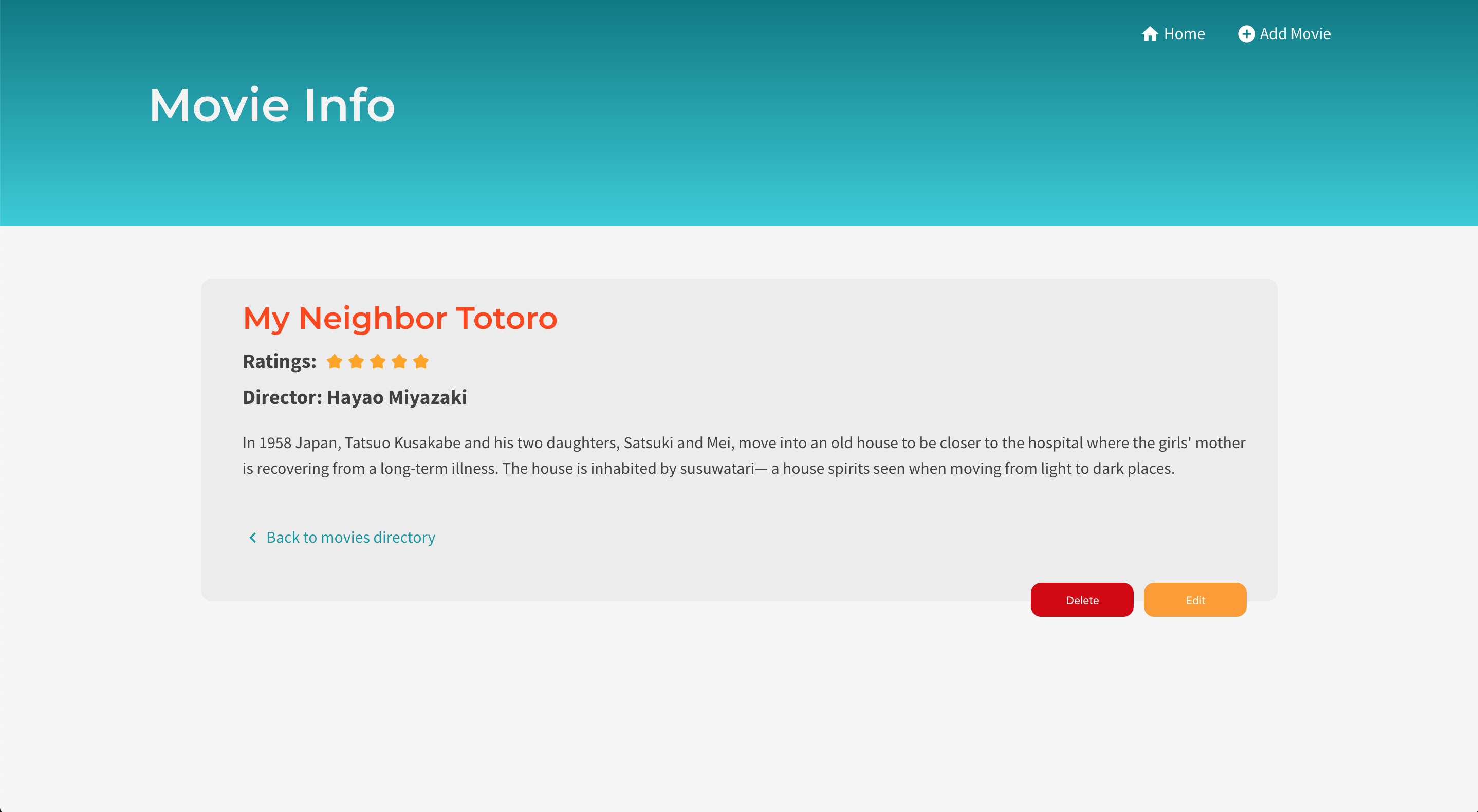
Individual movie info
On this page, user can read more detailed information of the movie they chose. Here they can also edit the movie and delete the movie from the movie without needing to go back to the main page. If they edit the movie from this page, then when they finished, they will automatically redirect back to this movie info page.
When a user open a movie info page of a specific movie but then on the same time other user delete it from the list, then when they refresh the page, an error 404 will shown instead.


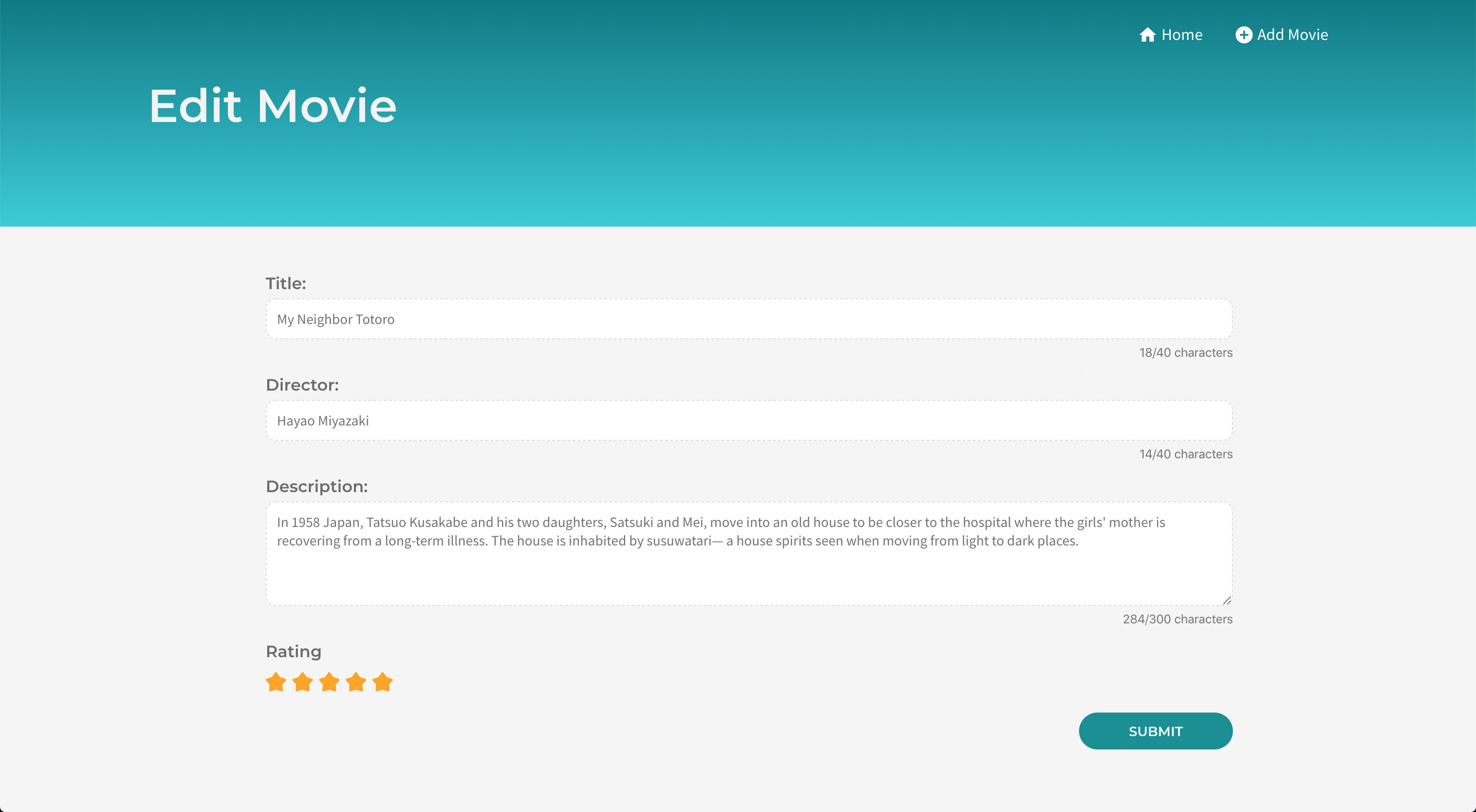
Edit movie page
Unlike the add movie page where the forms are completely empty when loaded, the edit movie page forms already pre-filled with the information of the specific movie. This to make it easier for the user to edit the content of the information. From this page, the user will redirect automatically back to the page they came from before (either main page or individual movie page).
This page used the same controlled validation form to make sure user’s inputs are correct.

Note: The server for the live demo is currently not available


