
Project:
Chat App for desktop
Builded using :
- ReactJS
- Socket io
- NodeJS
- SASS
My Role in this project:
- UI/UX Designer
- Full-stack developer
Brief:
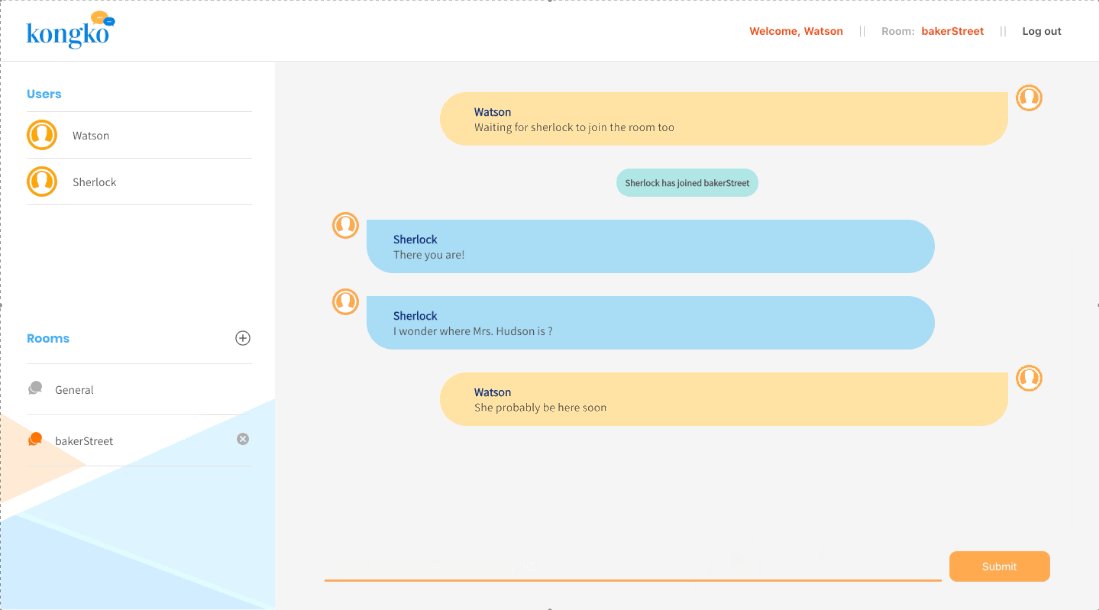
To create a simple chatting app where the users can enter the chat room with only username. Inside the chat app, the user can then join the default “General” room or create a new chat room.
In this project, both server and client side need to be created from scratch.
Result:
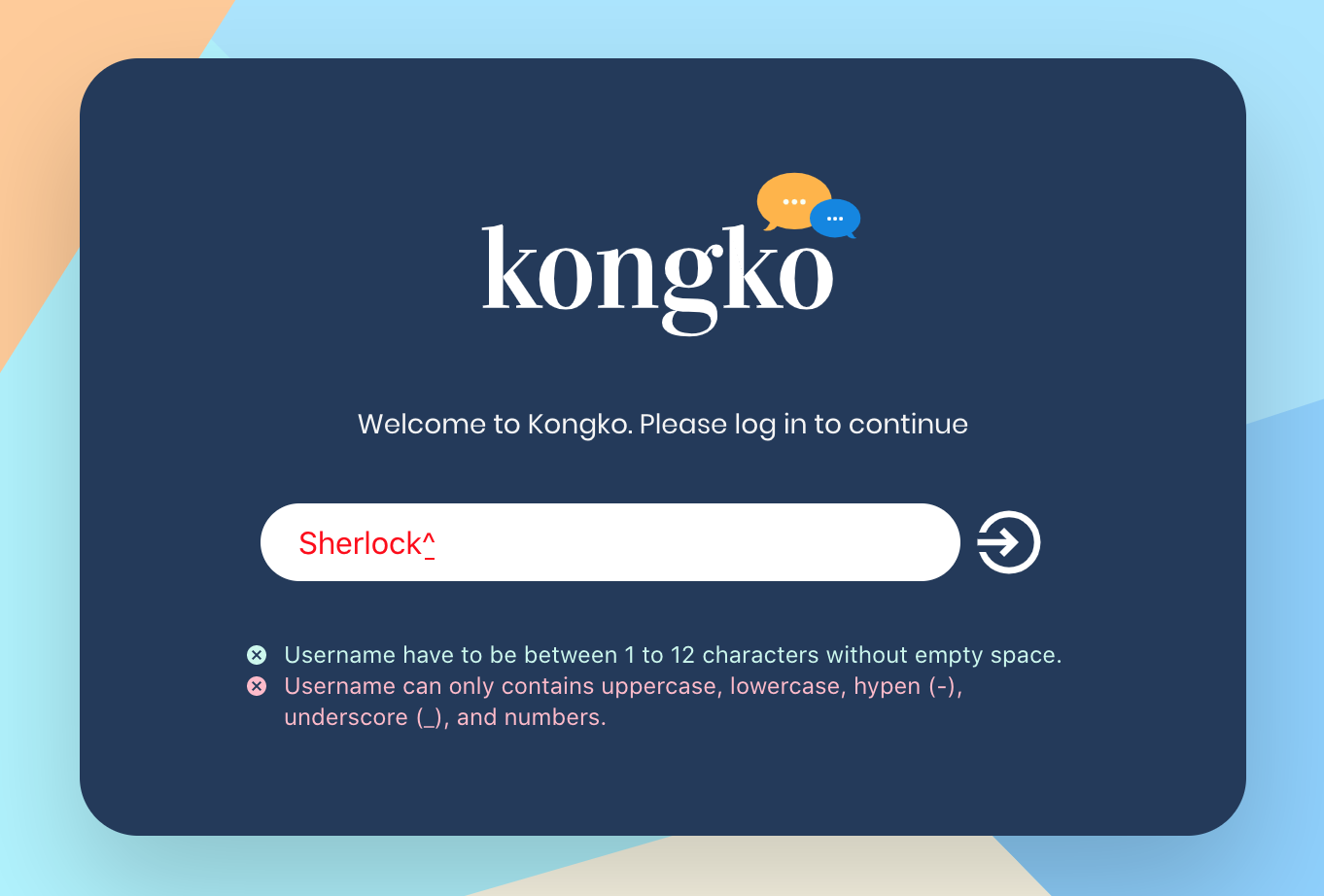
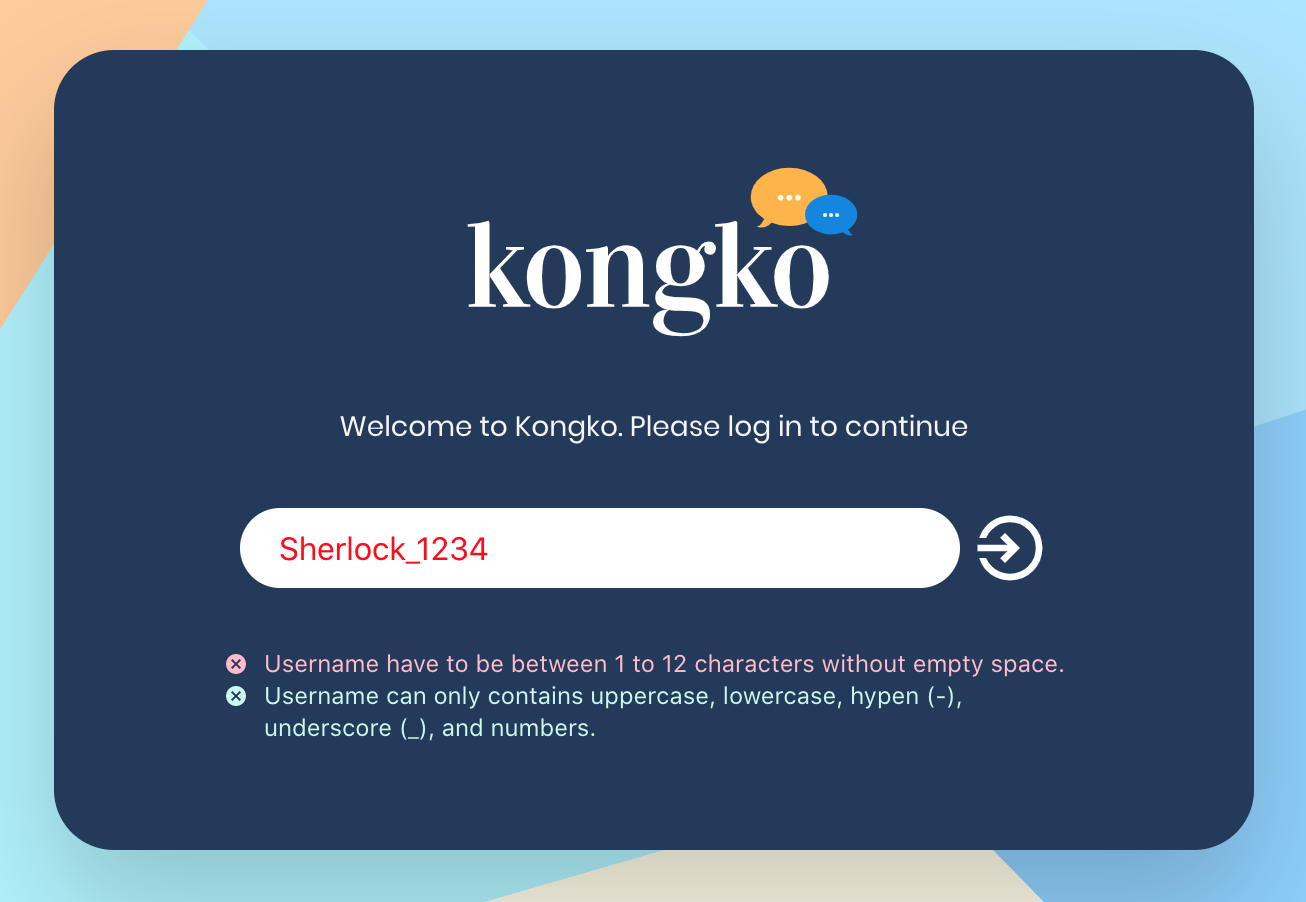
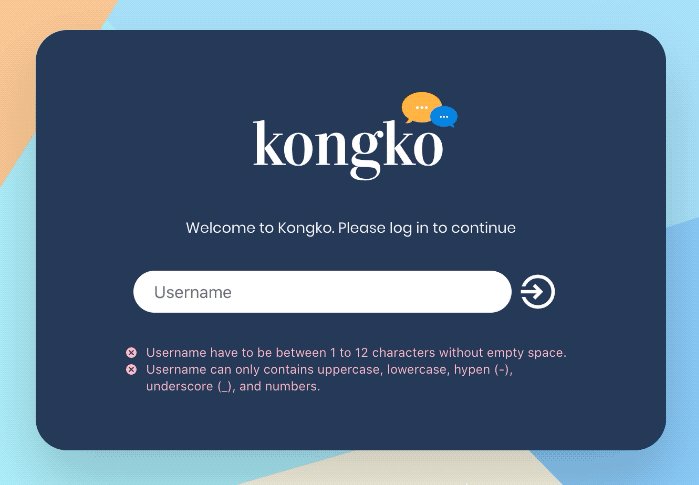
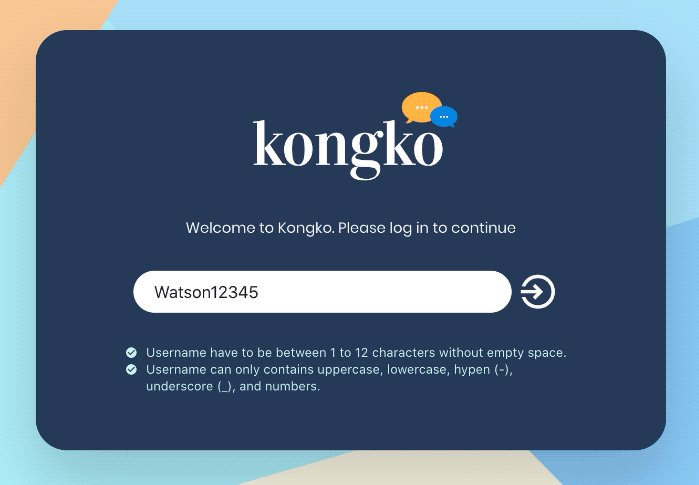
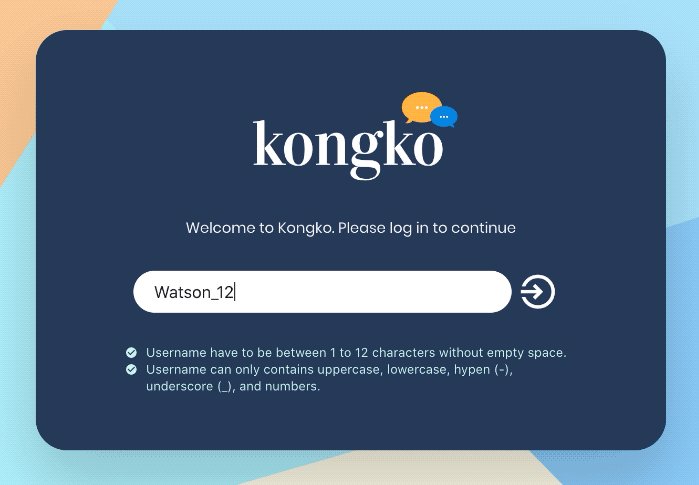
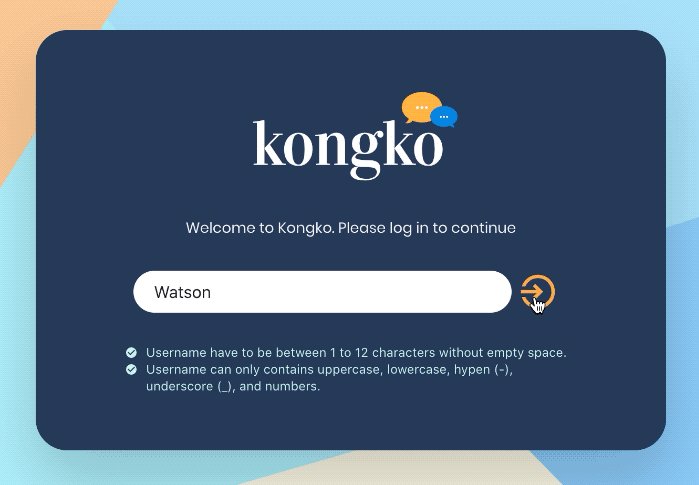
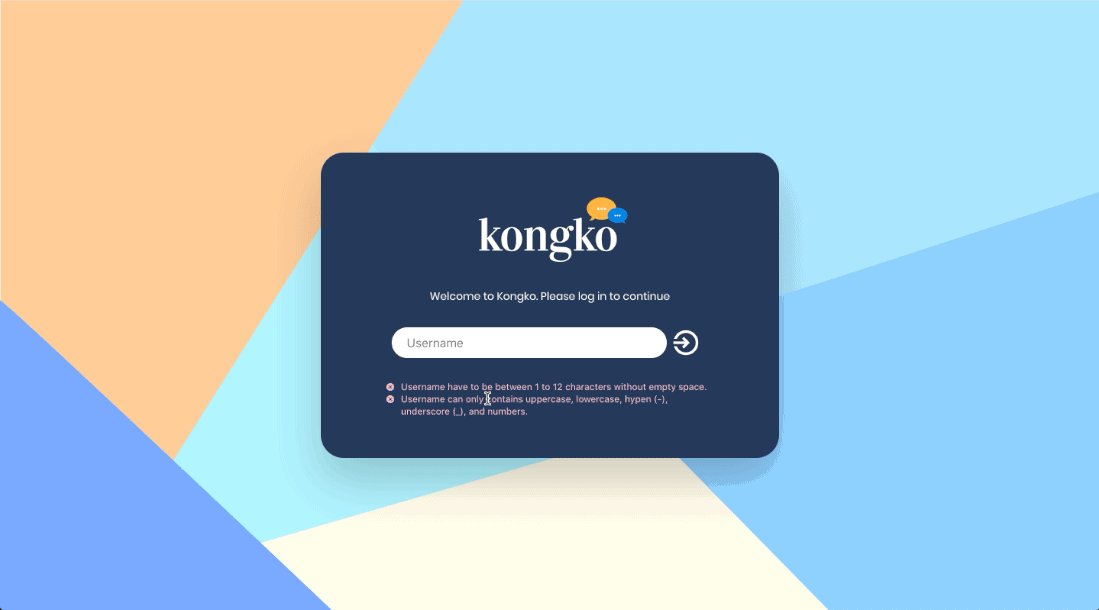
To log in, the users are required to enter a username that only contains numbers, uppercase or lowercase alphabet, dash and underscore. If the input entered is not valid, then the text would be turned red and users can not enter the chat app.



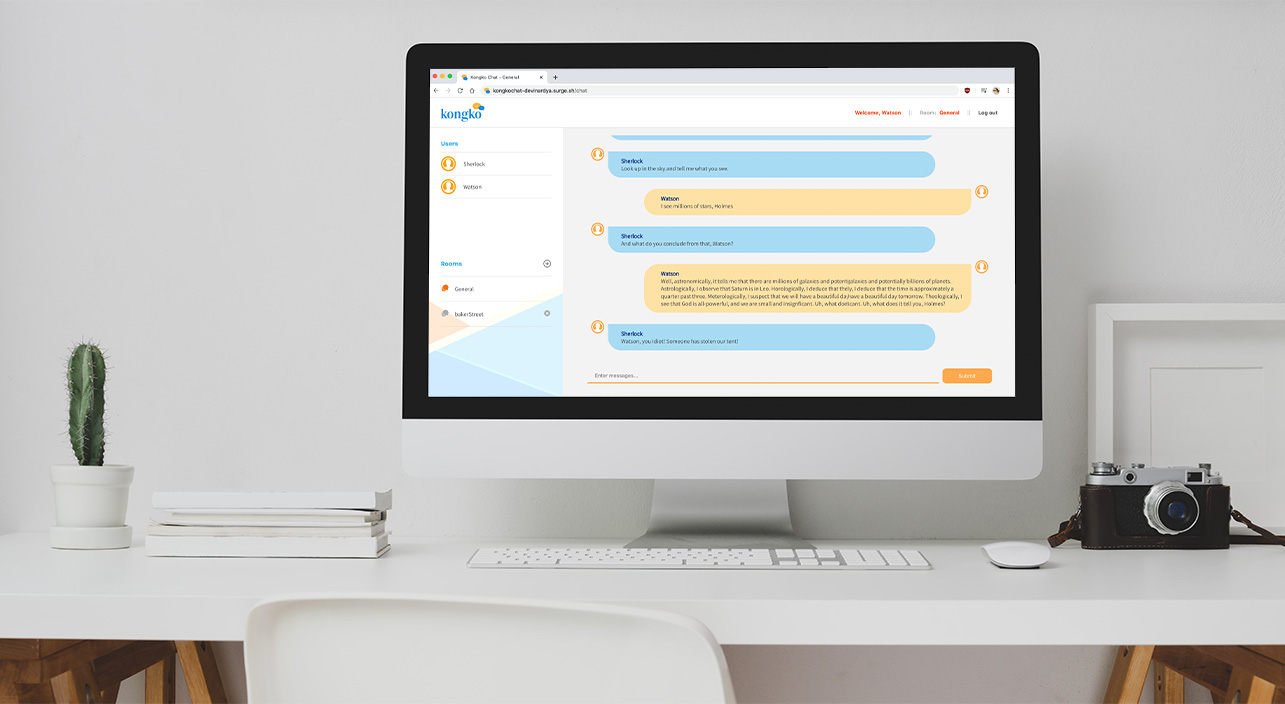
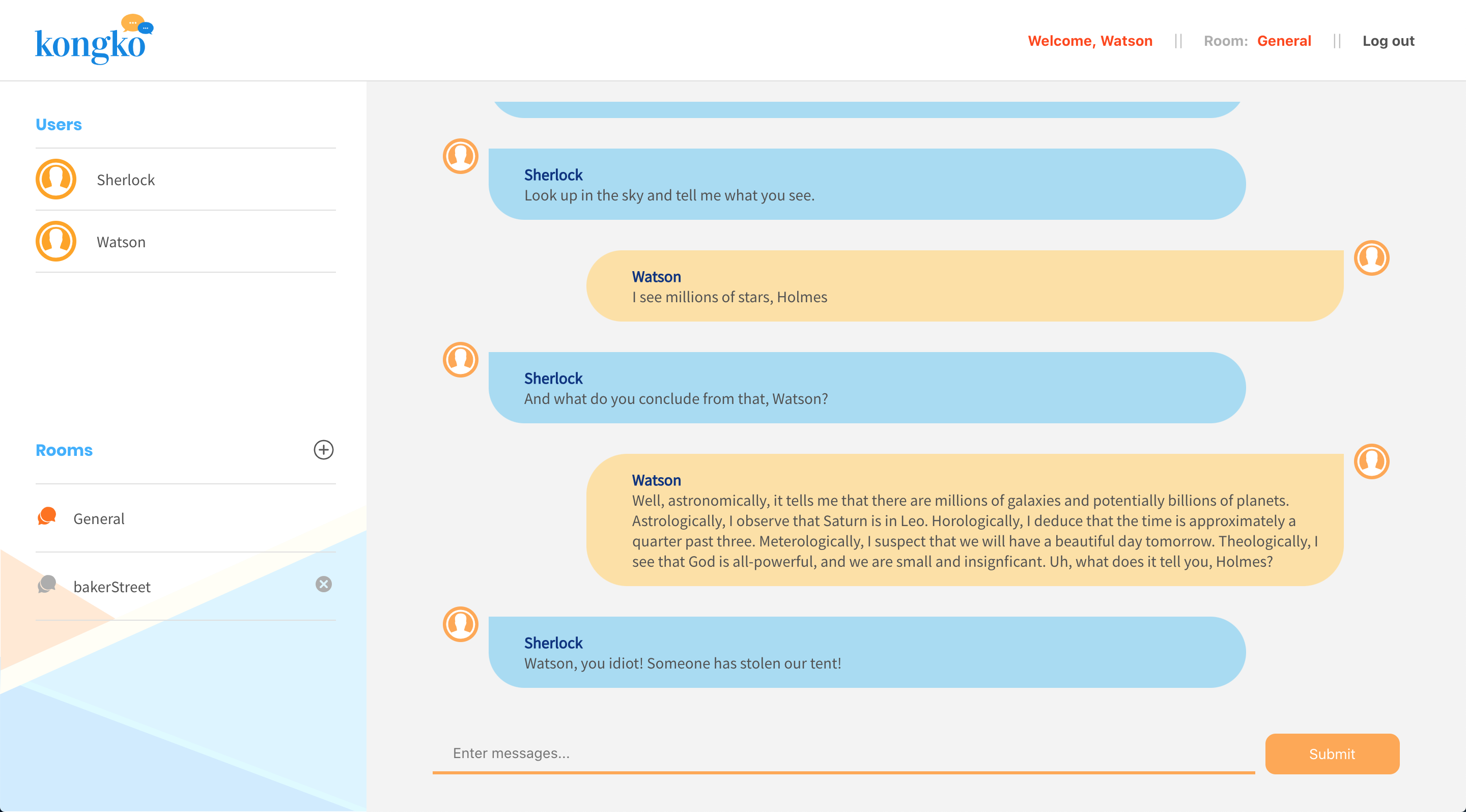
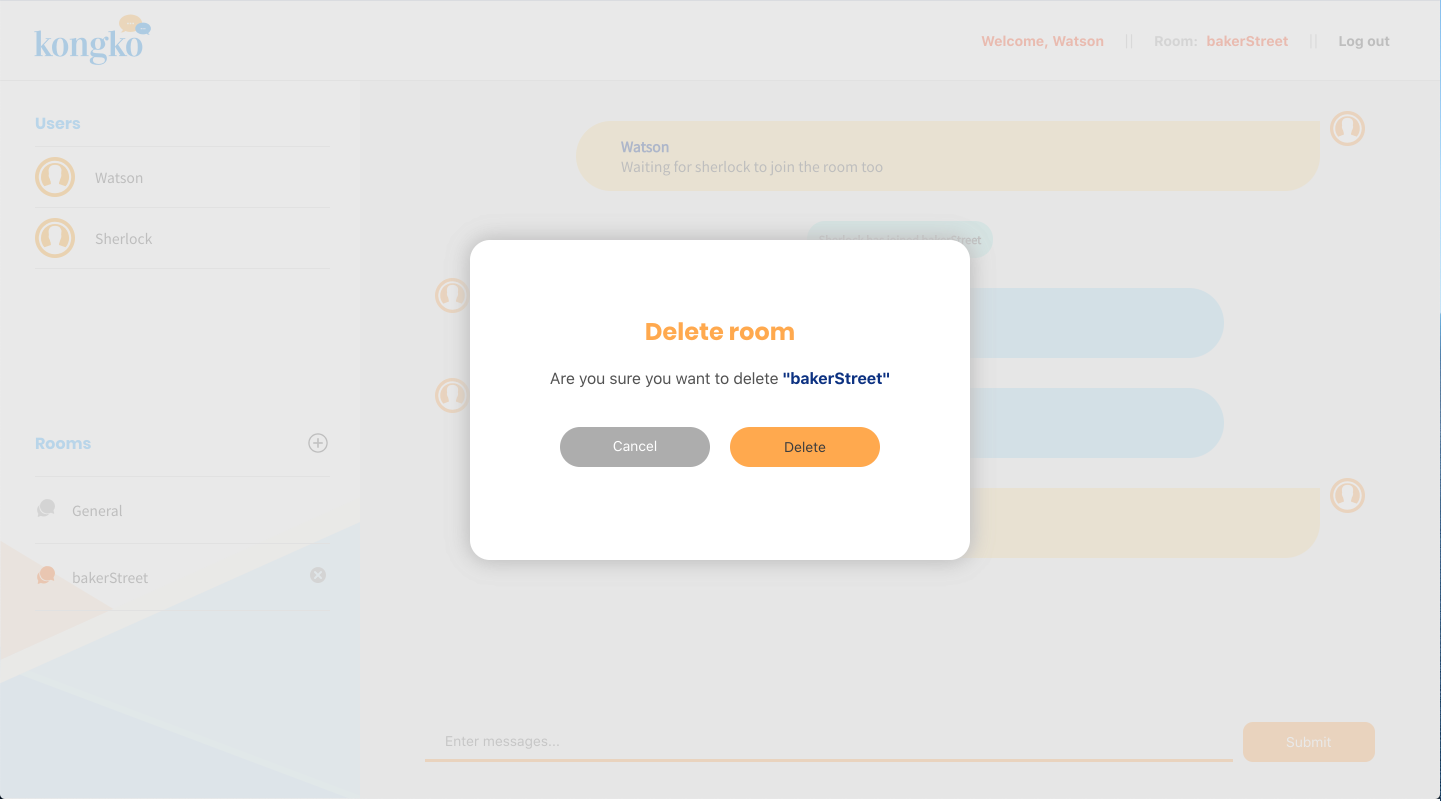
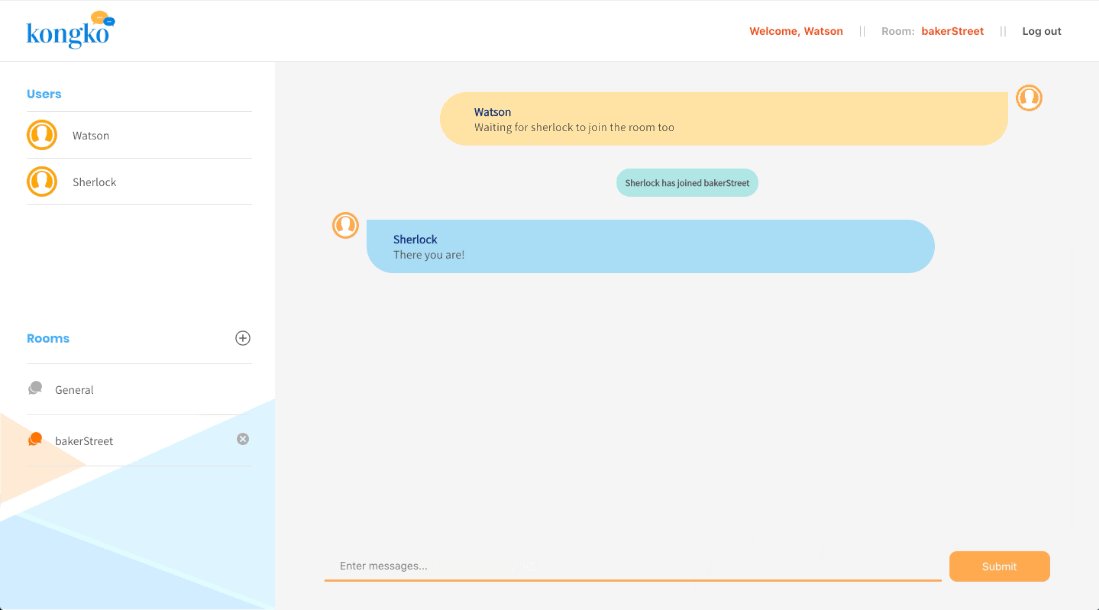
Inside the chat app, users can then directly chat at the default “General” room. But they can also create (and delete) the chat room from their list. With deleting the chat room from their list, they are automatically left the room, but the chat room itself will still be available for other users inside that chat room





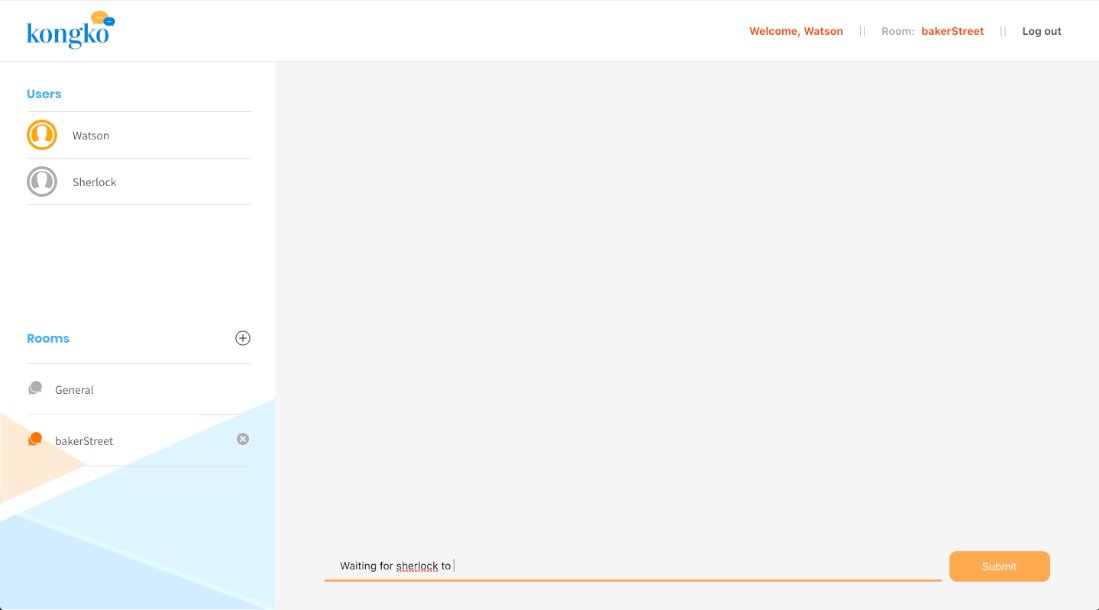
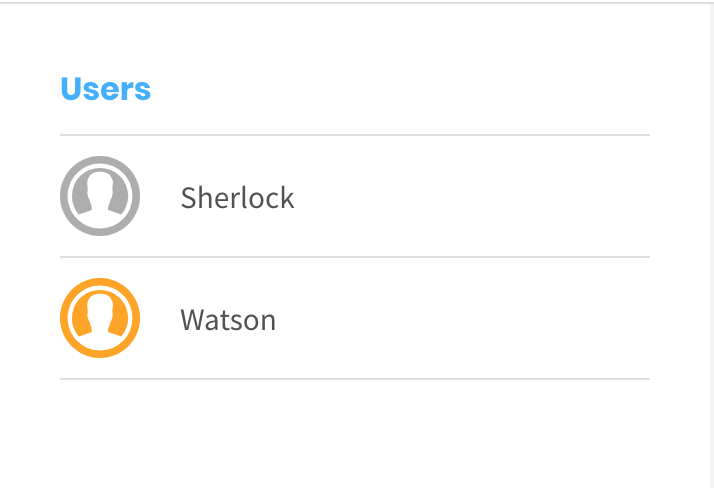
To know which users are online, on the users list, the image colour correspond to the users that are active. This status is based on the current chat room the users currently in.


For this project, not only I developed the client side using ReactJS + Hooks and styled it using SASS, but also developed the server side using NodeJS and Socket.io to support the real-time messages. All data are saved as a JSON data.
The live demo below is only for sample purposed only. Please do not submit any private/sensitive information when using the chat application.


